Azure DevOpsを(力技で)日本語化する
みなさんこんにちは。@ryuzeeです。
Azure DevOpsといえばマイクロソフトが提供しているオールインワンの開発プラットフォームです。 バージョン管理、バックログ管理、タスクボード、パイプライン管理、テスト計画などの機能が全部揃っていて、簡単に足回りを用意できるようになっています。 開発プロセスも複数対応しており、スクラムも利用可能です。
現状ではUIはすべて英語なのですが、故あって力技で日本語化してみたのでご紹介します。なお利用できるブラウザは、FirefoxかGoogle Chromeだけです。 なお、あくまで実験です。
アプローチ
ここでのアプローチですが、いわゆるGreasemonkeyのスクリプトを利用します(Google Chromeの場合は、Tampermonkey)。
つまり、ブラウザ上に表示される画面を、ユーザースクリプトを使って直接書き換えます。
インストール
まずブラウザにあわせて拡張をインストールしてください。終わったら、GitHub上においてあるユーザースクリプト(https://github.com/ryuzee/tampermonkey-azure-devops-japanese/raw/master/azure_devops_japanese.user.js)にアクセスしてください。
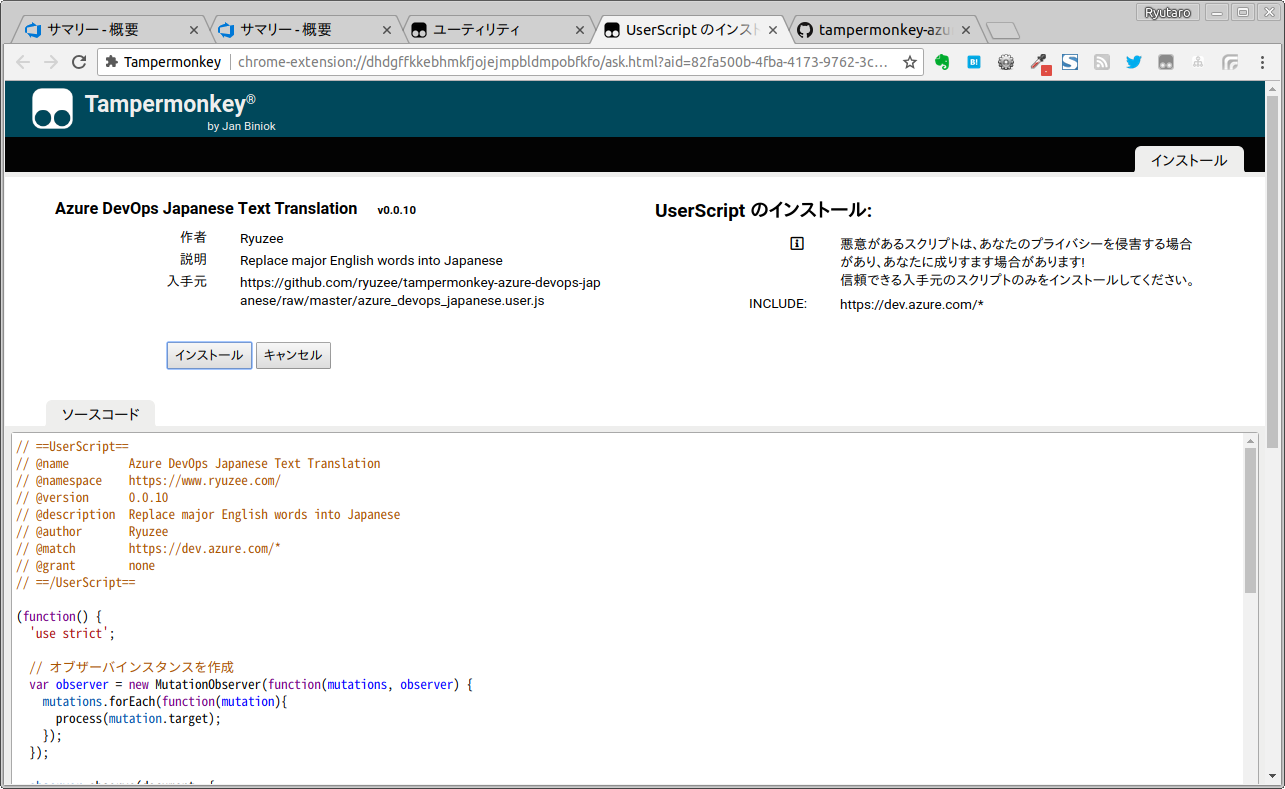
Chromeの場合は、以下のような画面が表示されますので「インストール」ボタンをクリックします。

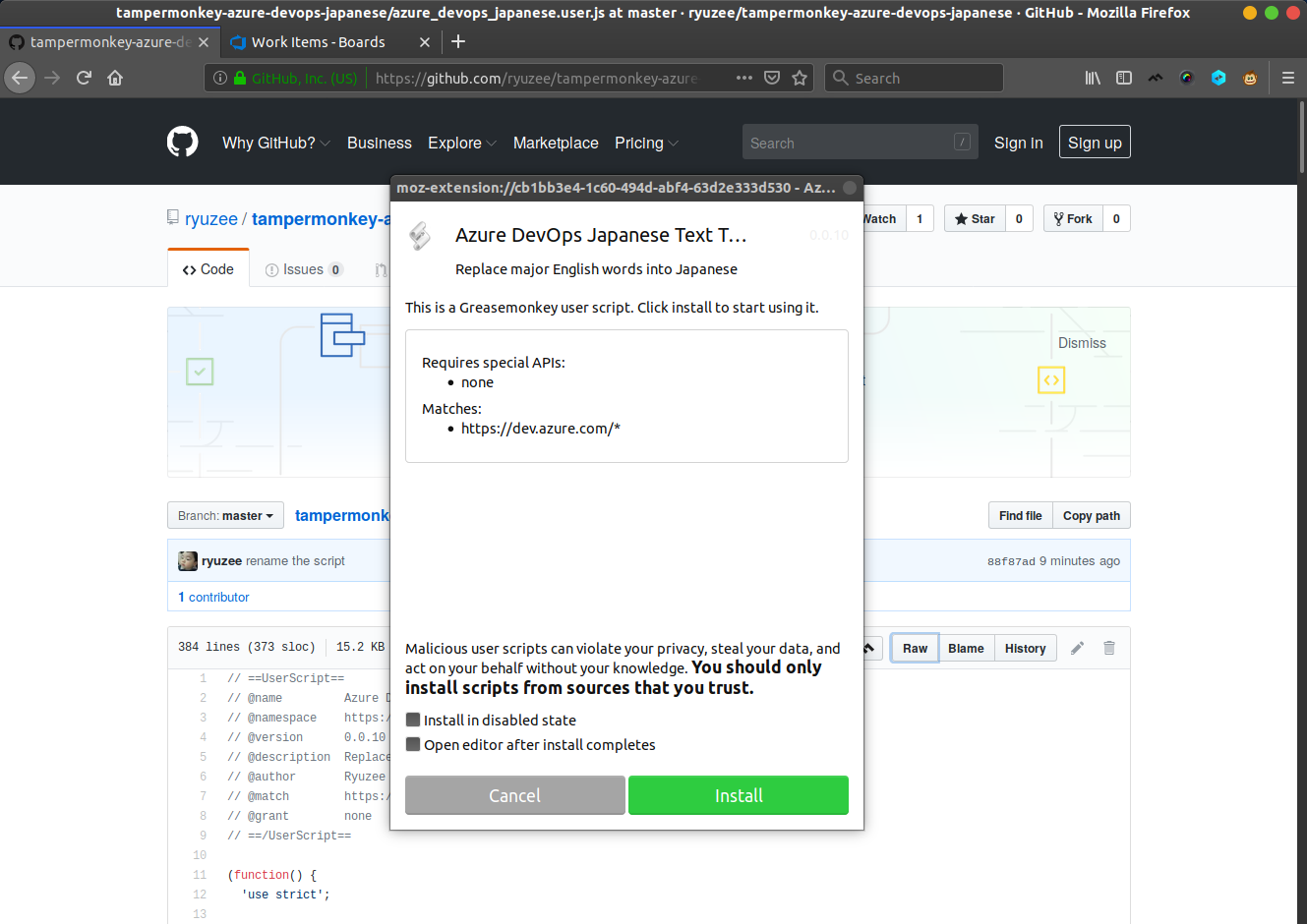
Firefoxの場合は、以下のような画面が表示されますので、「Install」ボタンをクリックします。

以上で完了です。
なお、レポジトリはこちらです。
動作の様子を見てみる
実際にどんな感じになるか見てみましょう。いまのところ開発プロセスは「スクラム」だけに対応しています。
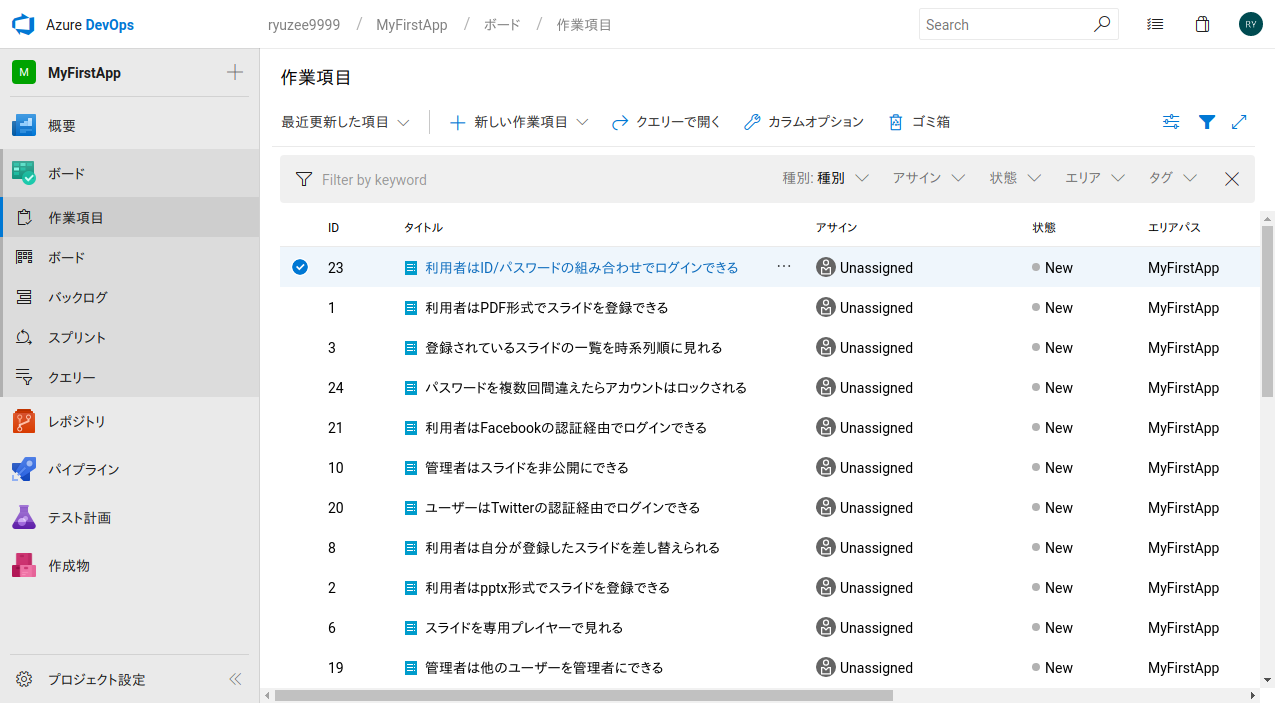
プロダクトバックログ
とりあえず左メニューや各項目が日本語になっているのが分かります(プロダクトバックログアイテム自体は自分が日本語で入れたものです)。

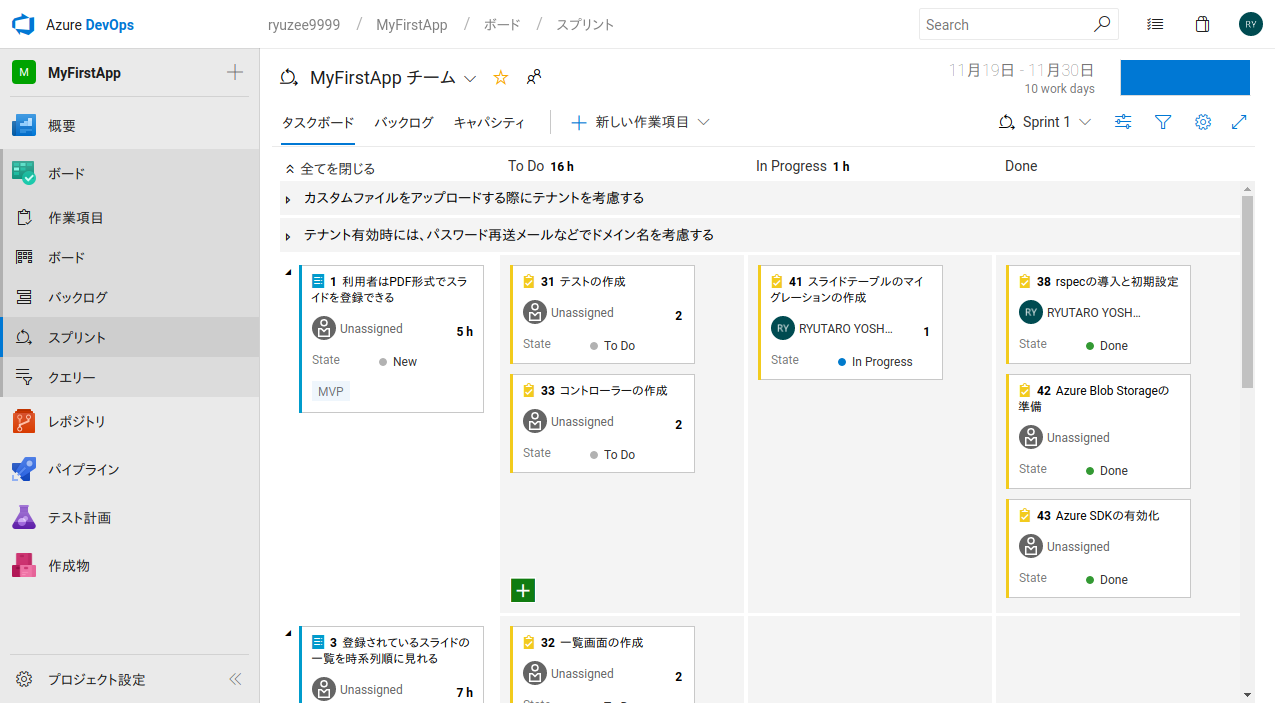
タスクボード
こちらも同じような感じになります。

内部構造
どうやって実現しているのかを改めて簡単に残しておきます。
- 基本的には、正規表現を使って、あらかじめ用意しておいた変換テーブルに従って文字列を置き換えます
- ただし全部置き換えると書き換えてはいけない箇所も変わってしまう(例えばURLなど)可能性があるので、特定の要素(明らかにラベルに使われているCSSのクラスが割り当てられている項目など) に絞り込んでいます
- Azure DevOpsはJavascriptで動的にコンテンツを書き換えている箇所が多いので、MutationObserverを使って変更を検知して、中身を書き換えます
実は…
今回はユーザースクリプトを使って(ネタとして)Azure DevOpsの画面を日本語化してみましたが、ユーザースクリプトは実はさまざまな箇所に応用できます。 たとえば、他のシステムへのリンクを自動で挿入してみたり、値によって画面上の表示を変えたり、ちょっと操作を便利にしたりできます。 出来合いのものを個人用途として使うだけでなく、開発チームの作業効率化の観点で自分たちで作ってみるのもあるだと思います(以前いた会社でサポート部門の人が作ったユーザースクリプトが社内表彰されたのを見たこともあります)。
それでは。