Azure DevOps + App Serviceで簡単にCI/CD環境を構築する
みなさんこんにちは。@ryuzeeです。
Azure DevOpsは、バージョン管理、バックログやIssue管理、CI、CD、成果物管理、テストの管理などが行えるオールインワンのプロジェクト支援プラットフォームです。今年Visual Studio Team Servicesからブランド変更されて、Azure DevOps Servicesという名前になりました。
このAzure DevOpsとApp Serviceを組み合わせることで、30分くらいでCI/CD環境とデプロイ先の環境が簡単に作れますので、紹介します。
なお、各スクリーンショットをクリックすると、画像を拡大して表示します。
Azure DevOpsにアクセスする
まず、以下のURLからAzure DevOpsにアクセスします。
Azure DevOpsのOrganizationを作る
次にOrganizationを作成します。
- 既にOrganizationが存在する場合は、そのまま利用すれば良いでしょう
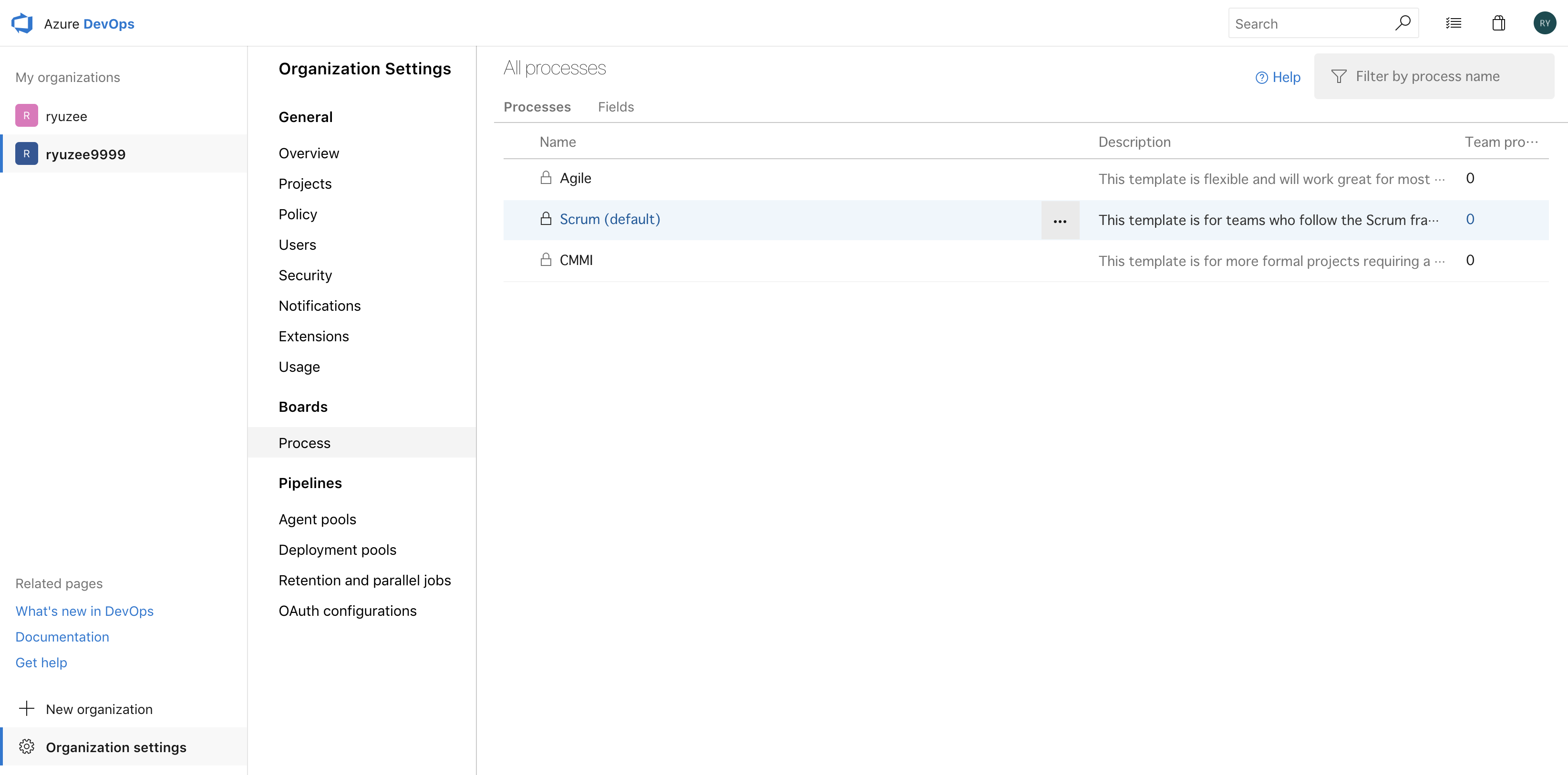
- その後に、すぐにプロジェクトを作るのではなく、プロセスのデフォルトを
Scrumに変更します(プロジェクト作成後に開発プロセスを変更できないためです)
gitの操作に利用する公開鍵を登録する
gitを使う際にいちいちパスワードを入力するのは面倒なので、公開鍵を設定します。
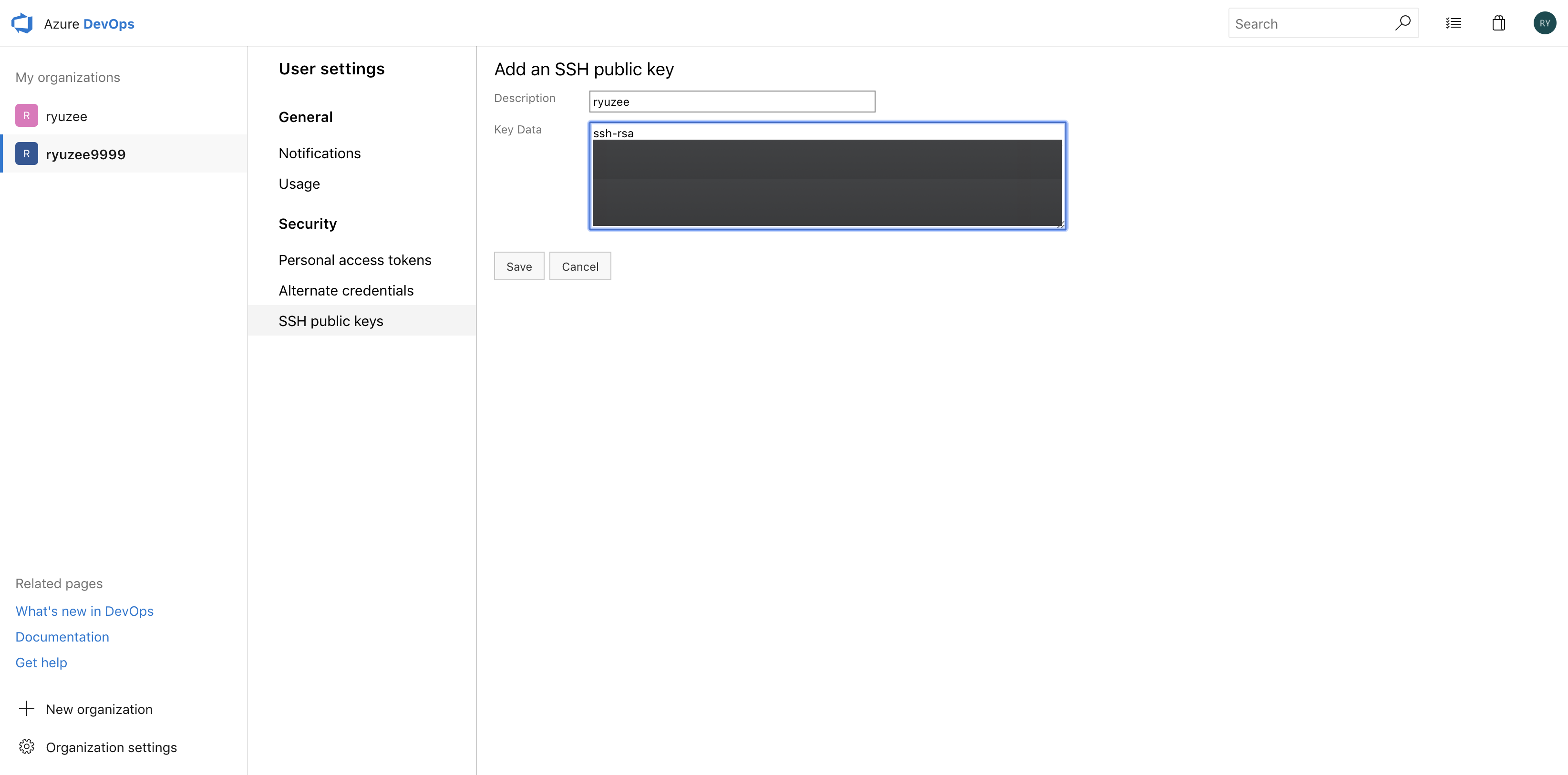
- Azure DevOpsの右上のユーザーアイコンをクリックして
Securityを選択し、公開鍵を追加します - なお、この手順はgitでパスワード認証を利用する場合は不要です
- 必要であれば、ローカル環境の
~/.ssh/configを編集し、以下のようにデフォルトの鍵を指定しておくと便利です
Host azuredevops ssh.dev.azure.com
HostName ssh.dev.azure.com
IdentityFile ~/.ssh/id_rsa_foobar
User foobar
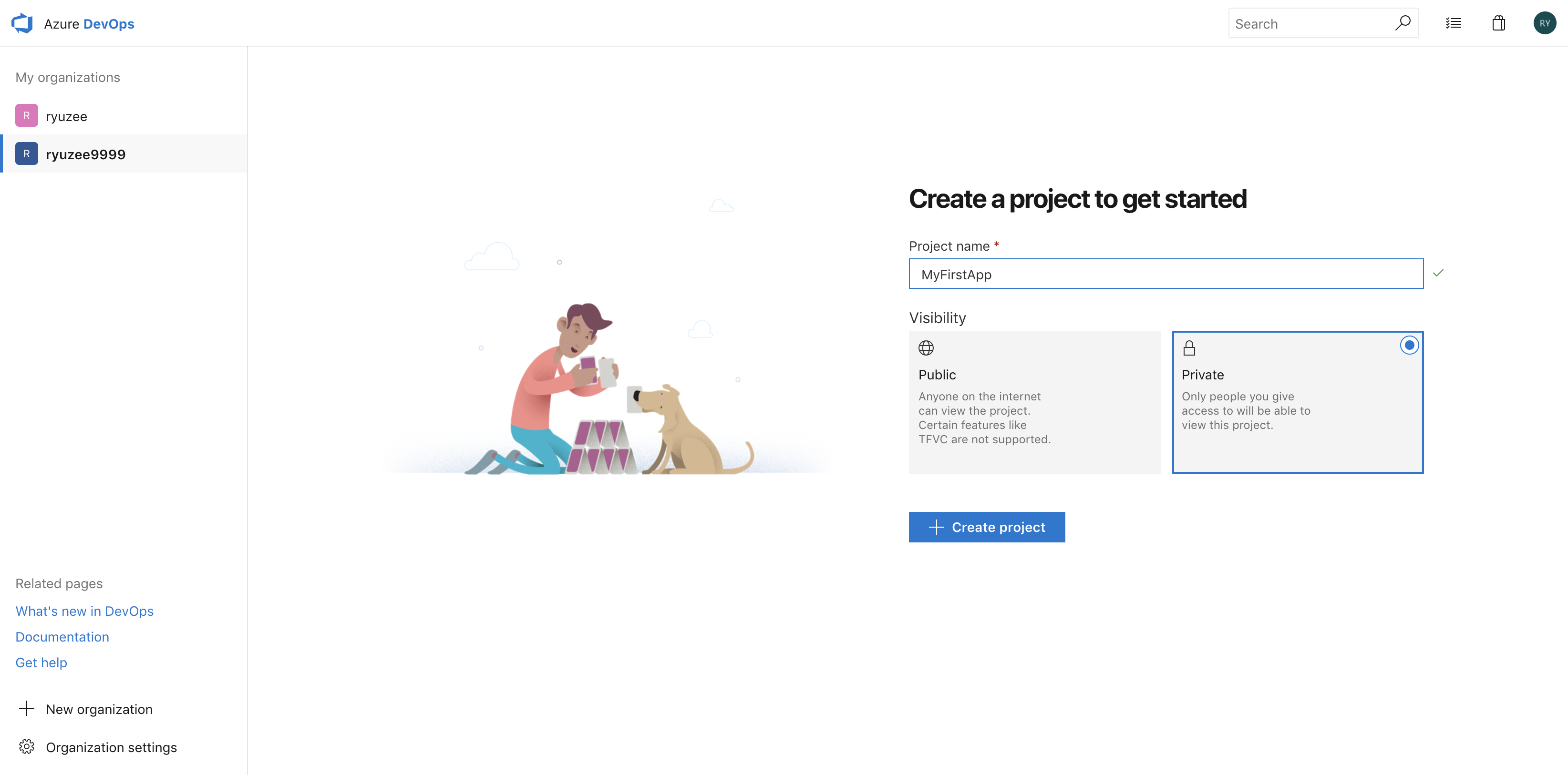
Azure DevOpsのプロジェクトを作る
ここまでで基本的な準備はできたので、プロジェクトを作成します。今回はMyFirstAppという名前にしました。
- この時点で
Boards、Repos、Pipelines、Test Plans、Artifactsが作成されます。ReposやPipelinesの中身はまだ空です
デプロイ用のテストプロジェクトを作る
今回はRailsアプリケーションのコンテナを用意して、これをデプロイしたいと思います。 以下のように進めていきます。
- 適当な作業ディレクトリを作成します(今回は
MyFirstApp) bundle initしてGemfileを作成します。作成されたGemfileの中でrailsのコメントアウトを外しますbundleを実行して、Rails関連のファイルを適用しますrails new .を実行して、Railsのプロジェクトを作成しますscript/web_entrypoint.shなどの名前でpumaの起動用スクリプトを用意します。内容は以下のようになります。このときバインドするIPアドレスを指定しておく必要があります
#!/bin/sh
if [ -z "${RAILS_ENV}" ]; then
RAILS_ENV=development
fi
cd `dirname $0`
cd ..
if [ -f "tmp/pids/server.pid" ]; then
rm tmp/pids/server.pid
fi
RAILS_ENV=$RAILS_ENV bundle exec rails s -b 0.0.0.0
- Dockerfileを作成します。内容は以下のようになります
FROM ruby:2.5.1-alpine3.7
ENV LANG C.UTF-8
ENV APP_HOME /opt/application
RUN mkdir -p $APP_HOME
WORKDIR $APP_HOME
ADD Gemfile* $APP_HOME/
RUN apk update && \
apk add --update tzdata && \
apk add --no-cache \
build-base ruby-dev libressl-dev libc-dev sqlite-dev sqlite-libs \
linux-headers mariadb-dev yarn && \
gem install --no-ri --no-rdoc bundler && \
bundle install && \
apk del --purge linux-headers build-base libc-dev libressl-dev ruby-dev && \
rm -rf /var/cache/apk/*
ADD . $APP_HOME
EXPOSE 3000
ENTRYPOINT ["sh", "./script/web_entrypoint.sh"]
- ローカルでの動作確認用に
docker-compose.ymlも作成しておきます(今回のサンプルではまだMySQLは使いませんが、今後のことを考えて入れてあります)
version: "3"
services:
mysql:
image: mysql:5.7.22
command: mysqld --character-set-server=utf8 --collation-server=utf8_unicode_ci
environment:
MYSQL_DATABASE: myfirstapp
MYSQL_USER: root
MYSQL_ROOT_PASSWORD: password
ports:
- "3306:3306"
hostname: db
volumes:
- mysql-data:/var/lib/mysql
web:
build: .
command: "sh ./script/web_entrypoint.sh"
volumes:
- .:/opt/application:cached
environment:
RAILS_ENV: development
DB_HOST: "mysql"
DB_PORT: "3306"
DB_USER: "root"
DB_PASSWORD: "password"
DB_NAME: "myfirstapp"
RAILS_LOG_TO_STDOUT: "yes"
WEB_CONCURRENCY: 3
MAX_CONNECTION_POOL: 5
ports:
- "3000:3000"
depends_on:
- "mysql"
volumes:
mysql-data:
driver: local
- この時点でコンテナが動作することを確認しておきましょう
docker-compose up --buildhttp://localhost:3000にアクセスして、Railsの初期画面が表示されればOKです
- 出来上がったら、ここまでのコードをローカルでコミットしておきます
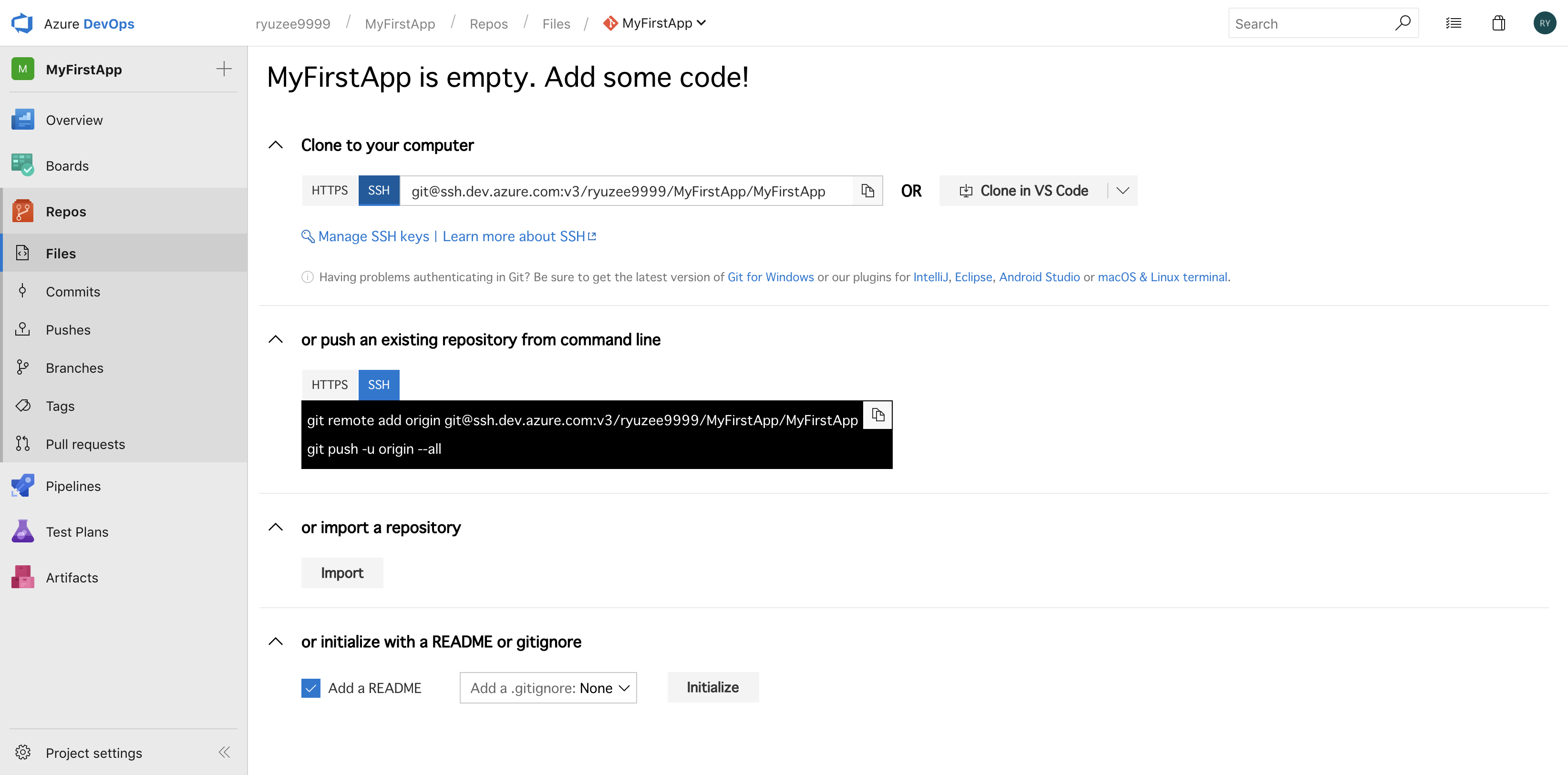
- 次にコードをAzure DevOpsのレポジトリにpushします
- 初期は以下のような画面が表示されるので、指示に従います
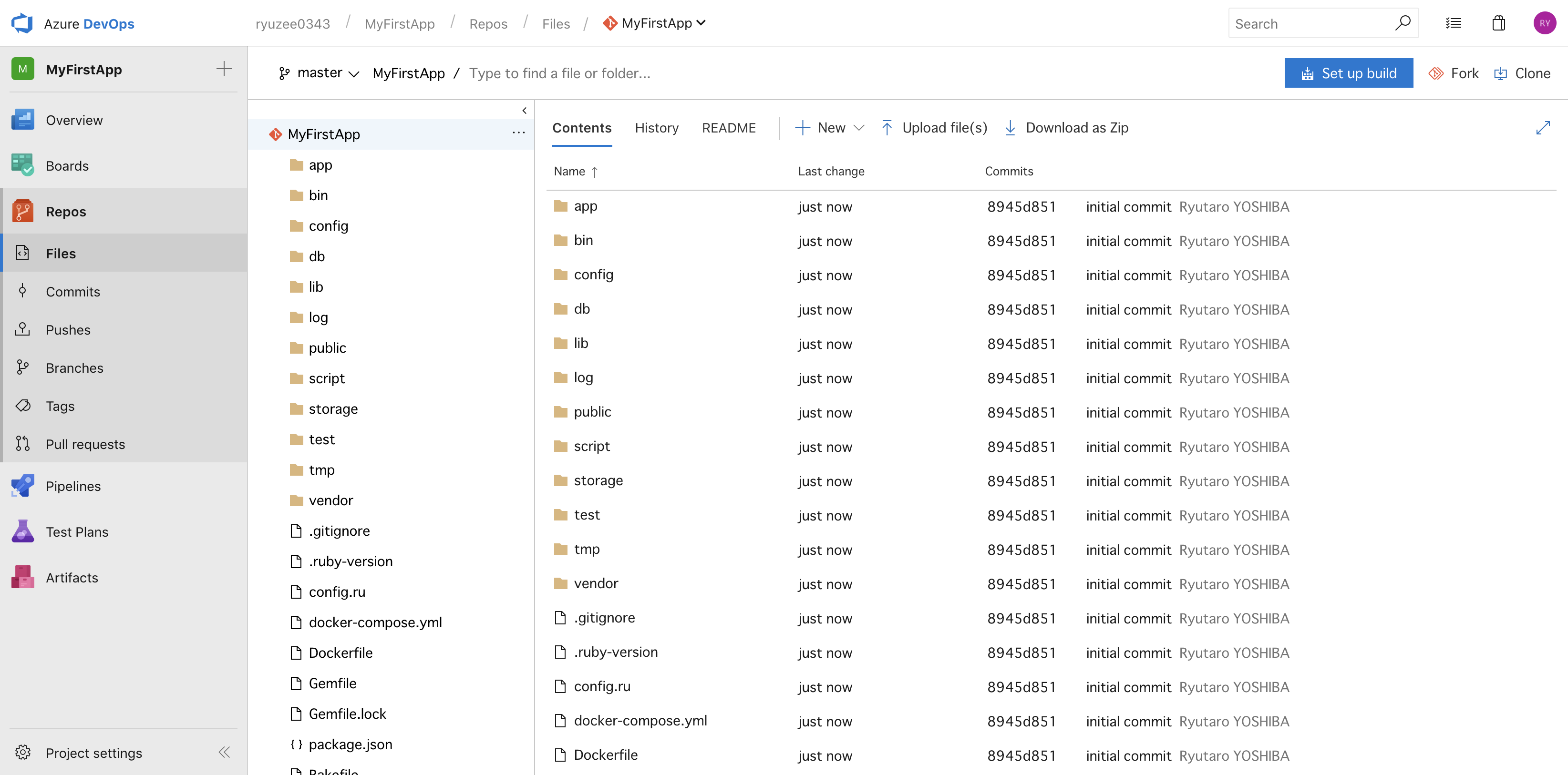
- pushが終われば、以下にようにファイルが表示されるはずです
Azure Container Registryを用意する
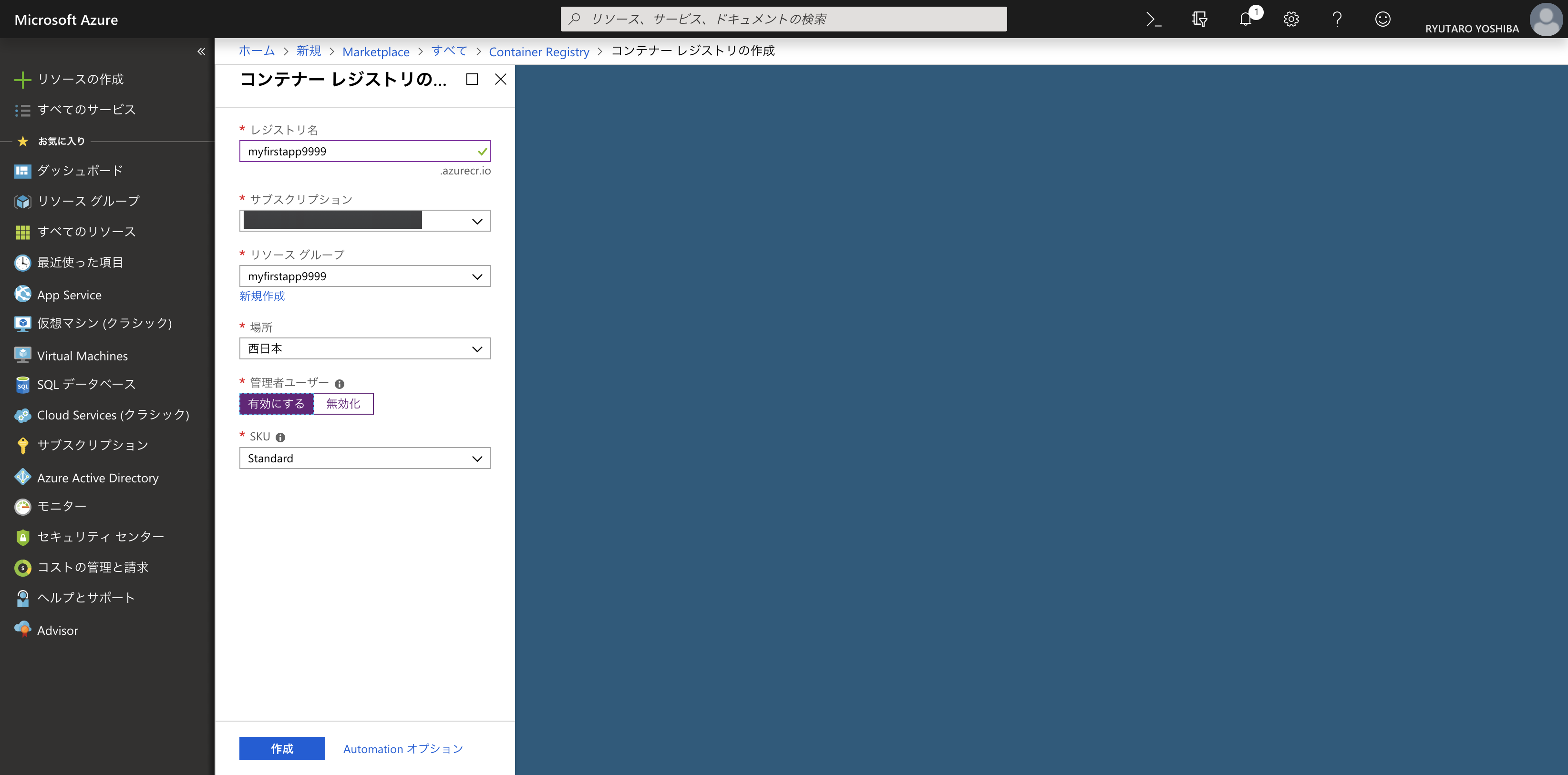
コンテナイメージを保存するために、Azure Container Registryを用意します
- ここでは
myfirstapp9999という名前にしました - 本当は、Service Principleを使った方が良いですが、今回は簡単にするために管理者ユーザーを有効にしておきます
- 用意ができたらコンテナをビルドしてプッシュします。この作業はローカルで実行します
- 作業には
Azure CLIが必要になりますので、インストールを済ませておきます
- 作業には
az login
az account set --subscription a1682555-4005-4a7d-83cd-11111aa999a9
az acr login --name myfirstapp9999
docker build -t myfirstapp .
docker tag myfirstapp myfirstapp9999.azurecr.io/myfirstapp9999/myfirstapp
docker push myfirstapp9999.azurecr.io/myfirstapp9999/myfirstapp
Azure App Serviceを用意する
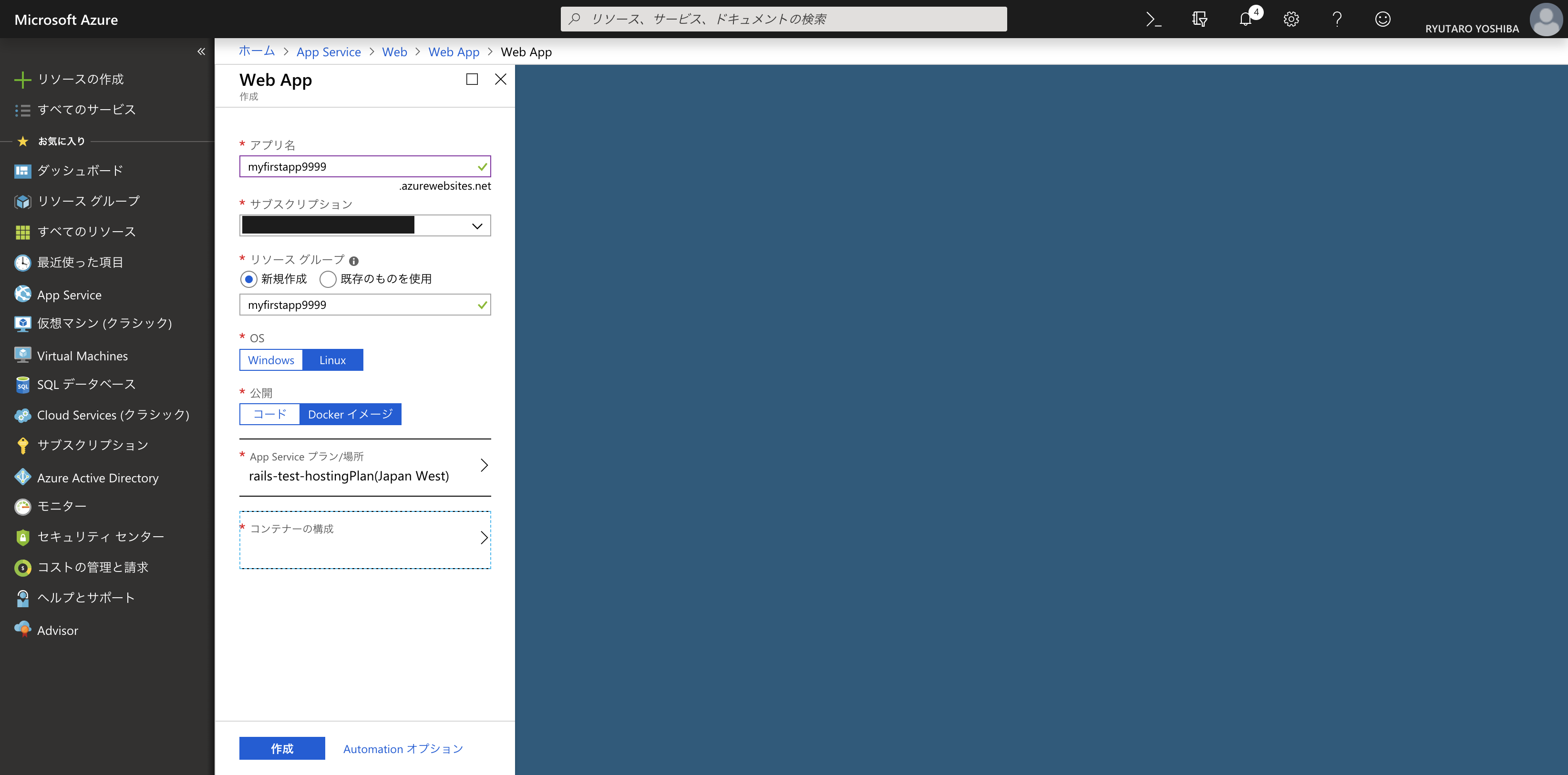
デプロイ先の環境となるApp Serviceを用意します。 Azure Portalの左メニューからApp Serviceを選択して、一覧からWeb Appを選択して進めます。以下のような画面が表示されます。
- このときOSは
Linux、公開はDocker イメージを選択します App Service プランは既存のものでも新規でも構わないので、作成したい環境にあわせて指定しますコンテナーの構成で、Azure コンテナーレジストリを選択し、レジストリやイメージに上記で作成したものを指定しますアプリケーションの設定で、アプリ設定名にPORT、値に3000を指定して、Railsに接続できるようにします(なお必須ではありませんが、あわせて、全般設定の箇所で常時接続をオンにしておくと良いでしょう)- この状態で保存すると、一旦現状のコンテナがデプロイされるので、動作確認しておきます
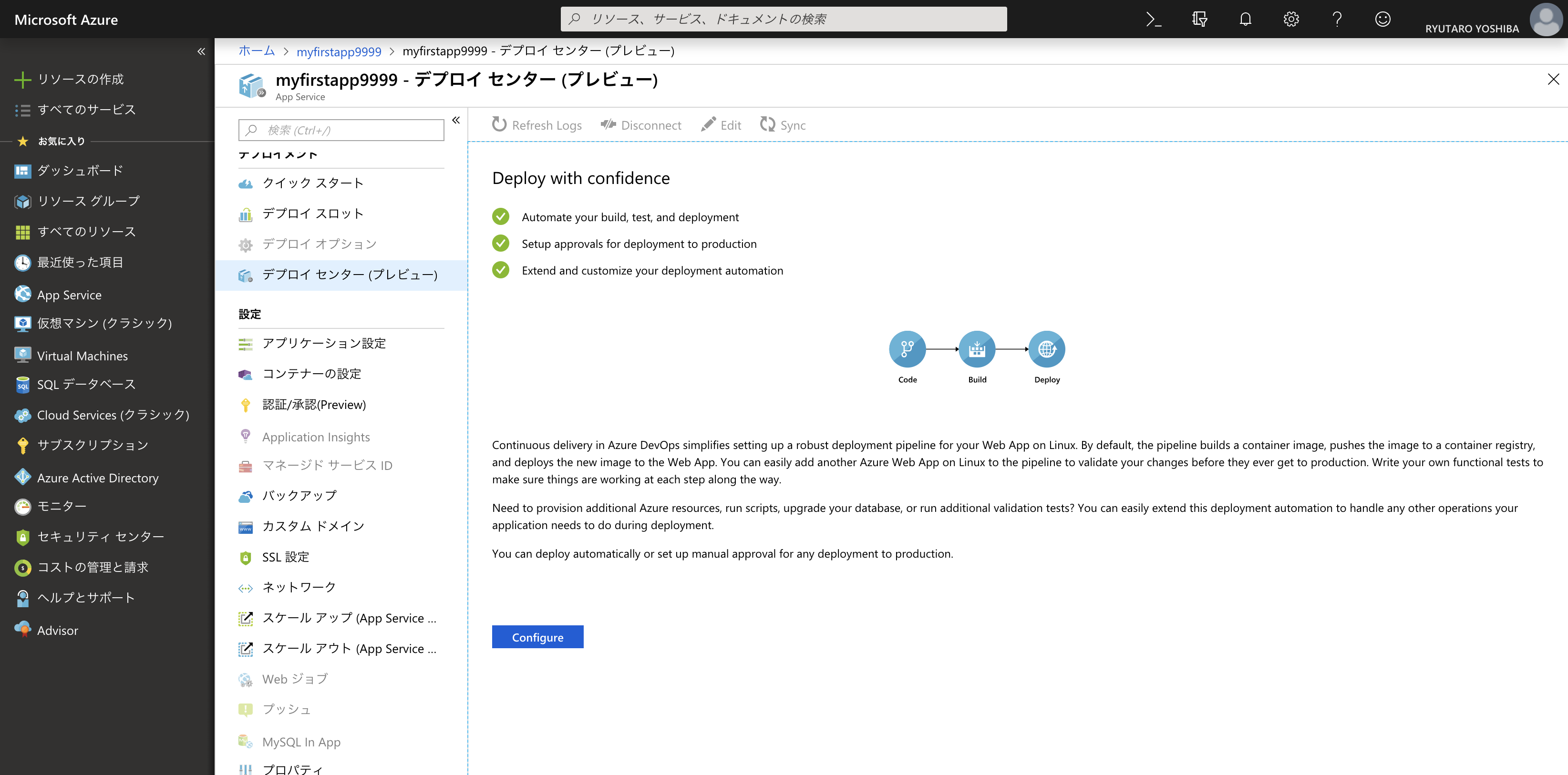
デプロイセンターを設定する
次にCI・CD関連の設定を行います。
App Serviceのメニューからデプロイセンターを選択します
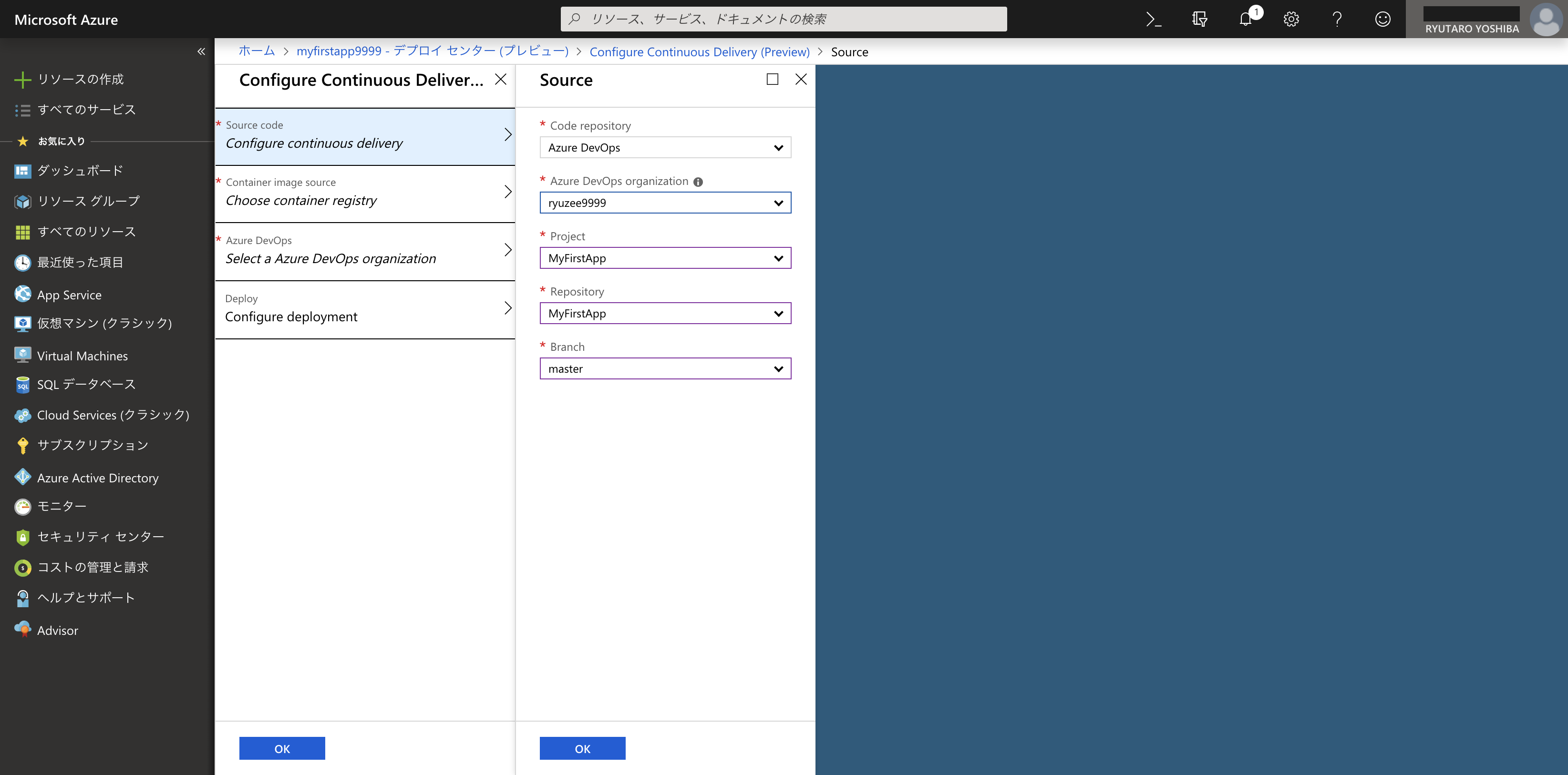
あとはウイザードの指示に従って設定すればOKです
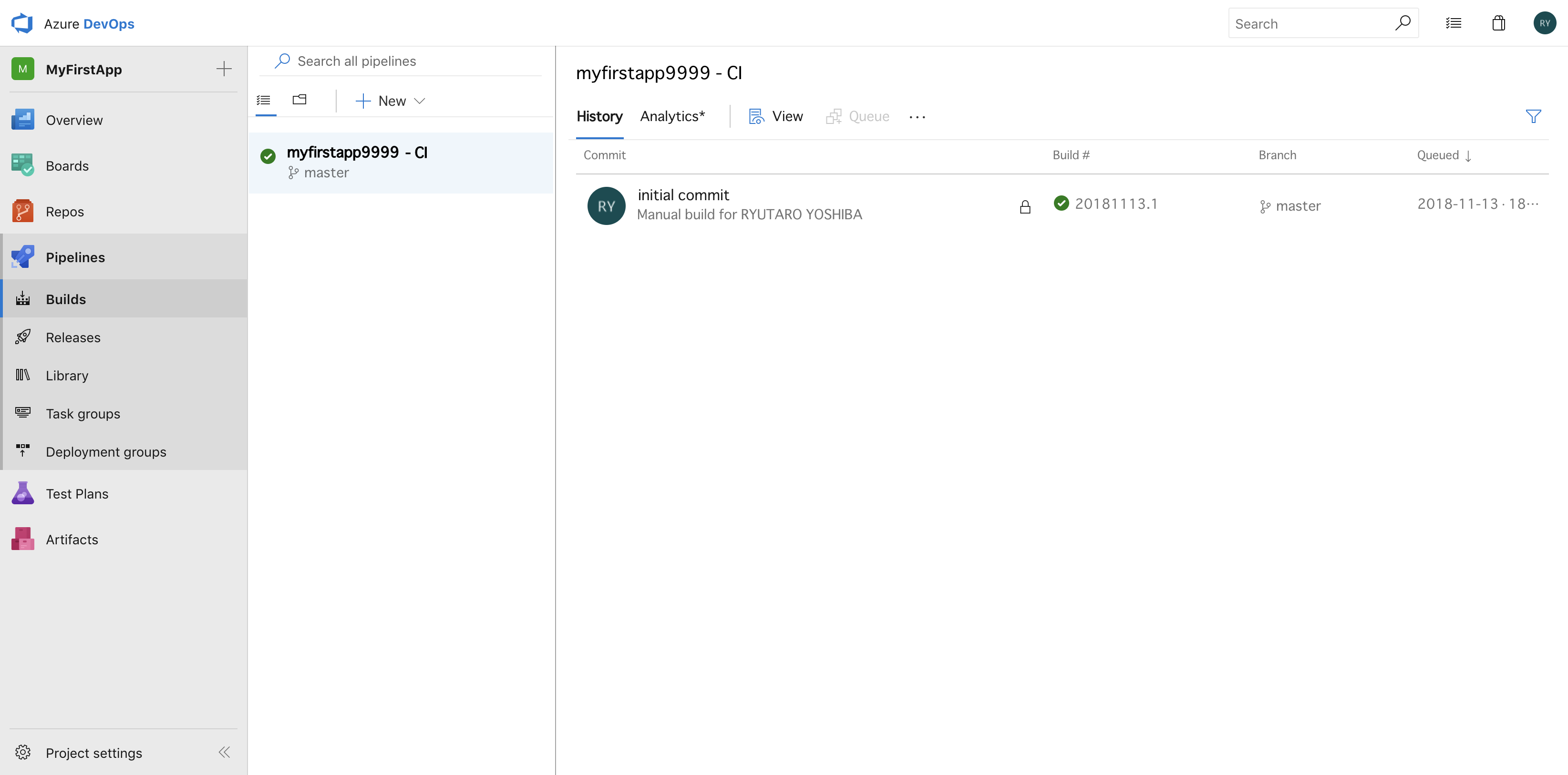
Azure DevOps側でビルドパイプラインとデプロイパイプラインが作成されていることを確認する
以上で作業が終了なので、Azure DevOps側でビルドパイプラインとデプロイパイプラインが作成されていることを確認します
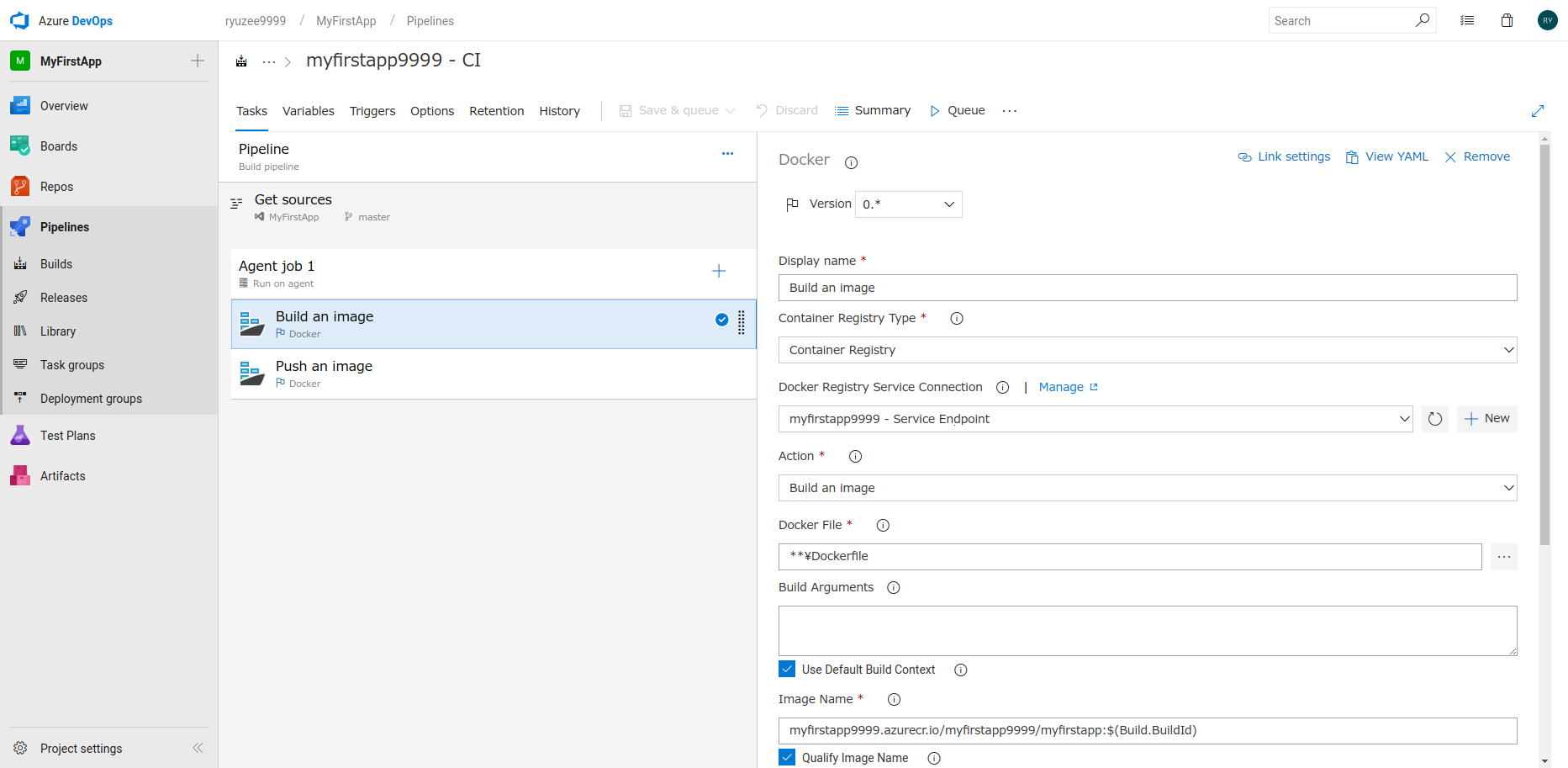
- CIの設定
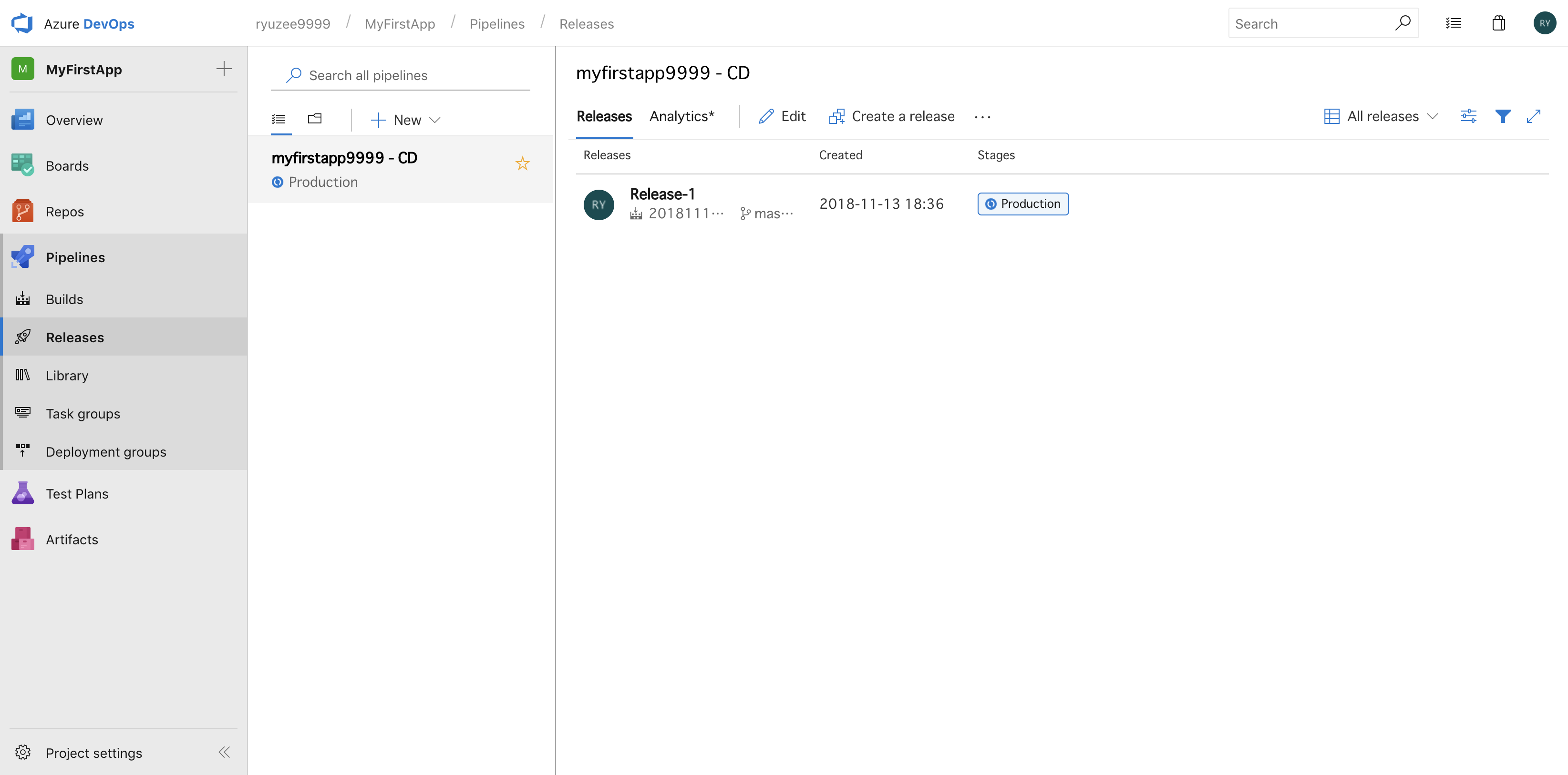
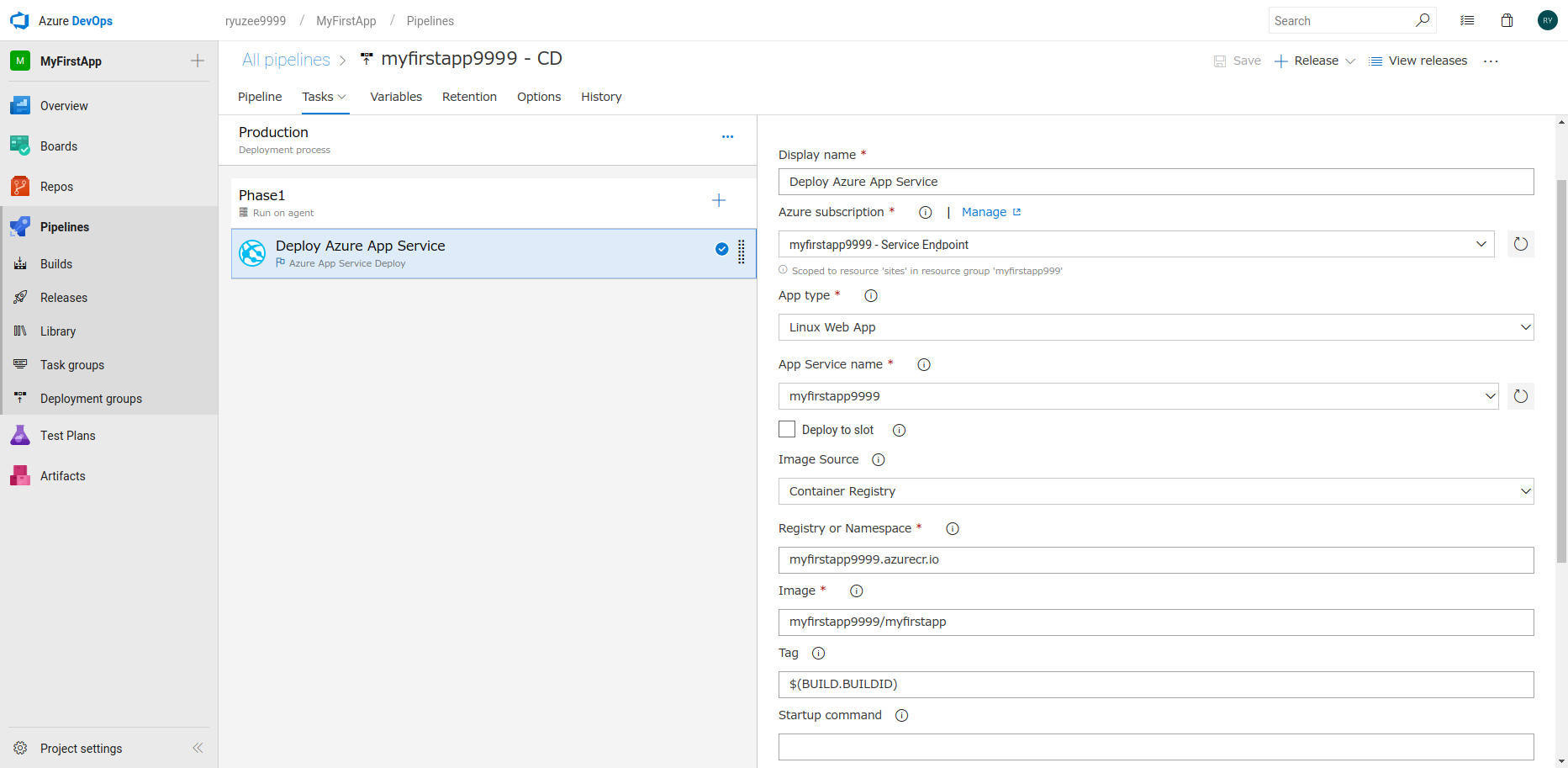
- CDの設定
なお、実際のビルドとデプロイの定義は以下のようになっています。
- CIの定義
- CDの定義
これらから分かるとおり、デプロイセンター経由で設定しても、Azure DevOps上で手作業で設定しても同じ状態にできることが分かります。
まとめ
ここまでで30分くらいで、CI/CD環境やデプロイ先の環境が作れることが分かりました。 このあと、ビルドプロセスの中でテストを実行する、といった設定を加えていけばよいでしょう。 Azureを使っている場合は、全部をAzureの中で完結できるので、いろいろ楽ができると思います。
それでは。