ReVIEW + Jenkinsでドキュメントを常時ビルドする
ReVIEWはマークアップ言語でソースを記述することで、html形式やPDF形式の綺麗な体裁の文書を作れるオープンソースのツールです。入手はhttp://github.com/kmuto/review から可能です。例えば
= 章
== 節
=== 項
* 箇条書き
* 箇条書き
のような書き方をするとhtmlであれば、それぞれh1〜h3に変換されたり、ulに変換されたりします。PDFの場合は予め規定された体裁に変換されます。
今回は、Windows Azure上の仮想マシン(Ubuntu12LTS)上で、このドキュメントを常時ビルドする方法を紹介します。
ReVIEWのインストール
ReVIEWは動作にrubyが必要です。また最新版はgithubにて提供されていますので、gitを導入しておきます。
sudo su
apt-get install ruby
apt-get install git
ReVIEWを配置し、PATHに追加します。
cd /usr/local
git clone https://github.com/kmuto/review.git
vi /etc/bash.bashrc
以下の内容を追加します。
export PATH=$PATH:/usr/local/review/bin
ReVIEWでPDFを作るために、TeX Live 2011を導入します。パッケージはかなり膨大(2500個くらいダウンロードする)なので導入には多少時間がかかります。Windows Azure上の仮想マシンで約1時間です。
cd /tmp
wget http://mirror.ctan.org/systems/texlive/tlnet/install-tl-unx.tar.gz
tar xvf install-tl-unx.tar.gz
cd install-tl-20121018
perl ./install-tl
/usr/local/texlive/2012/bin/x86_64-linux/tlmgr path add
またotf.styとjumoline.styをインストールします。
cd /tmp
wget http://ftp.kddilabs.jp/TeX/ptex-win32/current/otfbeta.tar.xz
tar xvf otfbeta.tar.xz
cd share/texmf/
cp -Rv * /usr/local/texlive/texmf-local/
mktexlsr
cd /tmp
wget http://www.htc.nagoya-u.ac.jp/~yamamoto/lecture/tex/stylemacro/jumoline.sty
cp -p jumoline.sty /usr/local/texlive/texmf-local/tex/platex/misc/
mktexlsr
最後にcid-x.mapを更新します。
vi /usr/local/texlive/2012/texmf/fonts/map/dvipdfmx/cid-x.map
編集は末尾に以下を追加します。
hminr-h H Ryumin-Light
hminr-v V Ryumin-Light
otf-ujmr-h UniJIS-UTF16-H Ryumin-Light
otf-ujmr-v UniJIS-UTF16-V Ryumin-Light
otf-cjmr-h Adobe-Japan1-6 Ryumin-Light
otf-cjmr-v Identity-V Ryumin-Light
hgothr-h H GothicBBB-Medium
hgothr-v V GothicBBB-Medium
otf-ujgr-h UniJIS-UTF16-H GothicBBB-Medium
otf-ujgr-v UniJIS-UTF16-V GothicBBB-Medium
otf-cjgr-h Adobe-Japan1-6 GothicBBB-Medium
otf-cjgr-v Identity-V GothicBBB-Medium
以上で、ReVIEWの準備は完了です。
テスト用のソースを準備する
今回はサンプルを用意しました。 https://github.com/ryuzee/review_sample
まずはビルドをテストするために、サーバ上の一般ユーザーアカウントで、
cd /tmp/
git clone https://github.com/ryuzee/review_sample.git
cd review_sample
review-pdfmaker sample.yaml
これでsample.pdf が作成されるはずです(確認が終わったら/tmp/review_sampleは削除してください)
Jenkins環境の準備
次に常時ビルドの環境を用意します。ソースコードはgithubで管理する前提です。Jenkinsが導入されていない場合は導入します。今回はaptでパッケージも公開されているのでそれを利用しました。
sudo apt-get install jenkins
gitを使うのでプラグインを導入します。GitHub pluginを管理画面から導入しておきます。
次にJenkinsからGithubにアクセスするための準備をします。 以下のようにしてjenkinsアカウントからGithubに接続するための鍵ペアや接続設定をします。 なお、このときパスフレーズは空にします。また鍵はgithub.keyという名前で保存することとします。 以下の作業はjenkinsアカウントです。
sudo su
su - jenkins
cd ~/.ssh
ssh-keygen -t rsa -C jenkins@your.domain
ここで作った公開鍵(末尾に.pubがついているもの)をgithubのユーザーアカウントに登録しておきます。
次に~/.ssh/config を作成します。内容は以下の通りです。
Host github.com HostName github.com
IdentityFile ~/.ssh/github.key
User git
jenkisユーザーのgitの設定を行います。
git config --global user.email "jenkins@your.domain"
git config --global user.name "Jenkins"
ここまでできたら念のためjenkinsユーザーで触れるか確認しておきます。 ここでエラーが出る場合は、ここまでの作業を確認してください。よくあるのは秘密鍵のパーミッションです。
cd /tmp
git clone git@github.com:ryuzee/review_sample.git
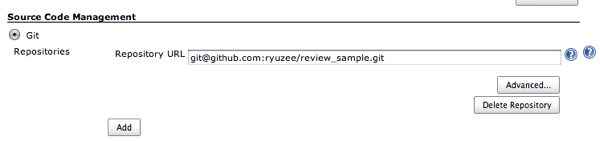
ここまでできたらJenkinsの設定に戻ります。 新規のフリースタイルジョブを作ります。プロジェクト名はなんでも構いません。 gitの設定は以下のように、Githubのレポジトリ接続情報を設定します。

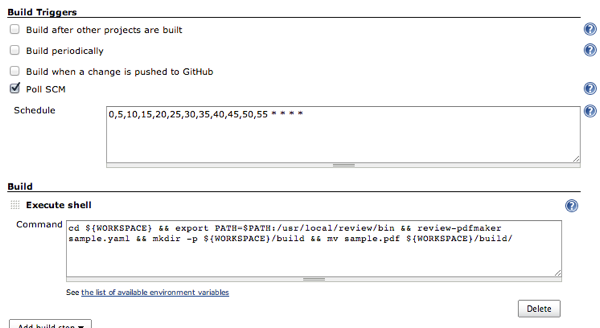
ビルドはGithubに定期的にポーリングする形とします。

ビルドの定義はシェルの実行を選択し、以下のように入力します。
cd ${WORKSPACE} && export PATH=$PATH:/usr/local/review/bin && review-pdfmaker sample.yaml && mkdir -p ${WORKSPACE}/build && mv sample.pdf ${WORKSPACE}/build/
ここでは取得したソースのディレクトリに移動し、review-pdfmakerを実行して、できたPDFを${WORKSPACE}/build ディレクトリに上書きで配置していきます。
以上で作業は完了です。これでビルドを実行します。

ビルドが完了するとworkspaceの中に以下のようにPDFができます。

以上で作業は完了です。 あとは、自分の端末で原稿を修正し、githubにpushすれば5分間隔でビルドされPDFが作成されます。 必要に応じてビルドの結果をメールで通知したりしてください。