直近開催のScrum Alliance認定スクラムマスター研修のご案内
【続編:64MB超え】AzureのBlobサービスにブラウザから直接ファイルをアップロードする
こんにちは。@ryuzeeです。
前回、AzureのBlobサービスにブラウザから直接ファイルをアップロードするという話を書きましたが、残念ながら前回の実装は、AzureのBlobサービスのPUTの制限で64MBまでしか登録することができませんでした。
そこで今回は、AzureのBlobサービスにブラウザ経由で直接64MB超えのファイルを登録する方法を紹介します。なお、Rubyスクリプトの部分(CORSの設定やSASの取得など)は前回と変更ありませんので、フォームのみの修正です。
細かいところはコードを見てもらうとして、分割アップロードの実装において注意すべき点を列挙します。
- 64MBを超えるファイルをアップロードしたい場合は、最大4MBのファイルのブロックに分割してPUTします。
- 分割したブロックをPUTする際には、生成したSASのURLの末尾に、
comp=block&blockid=ブロックIDを追加しないといけません。 - ブロックIDは、base64エンコードされた文字列である必要があります。さらに、複数のブロックがある場合、全てのブロックのブロックIDの文字列長は同じでなければいけません。
- 全てのブロックを送信し終わったら、ブロックリストをPUTする必要があります。URLは、SASの末尾に
comp=blocklistを追加します。 - ブロックリストの送信の本文はXMLで、それまでに送信したブロックIDを列挙します。
- ブロックリストの送信の際は、HTTPヘッダーに、
x-ms-versionの設定が必要です。
その他、前回の話も含めて検討した方がよさそうな箇所についても列挙します。
- SASを使って認証URLを取得しますが、このURLを知っていれば有効期間中は、当該ファイル名での書き込みができます。すなわち認証URLの有効期限はあまり長くしてはいけません。
- いくらJavaScriptで制御したとしても、ユーザーがSASのURLを知るのは簡単なので、巨大ファイルをPUTされたりしそう。
- アップロード画面で任意のファイル名をユーザーの指定でアップロードできるようにするのは上書きなどの問題がありそう。SASを発行する際のファイル名はシステム側で作成することを推奨。
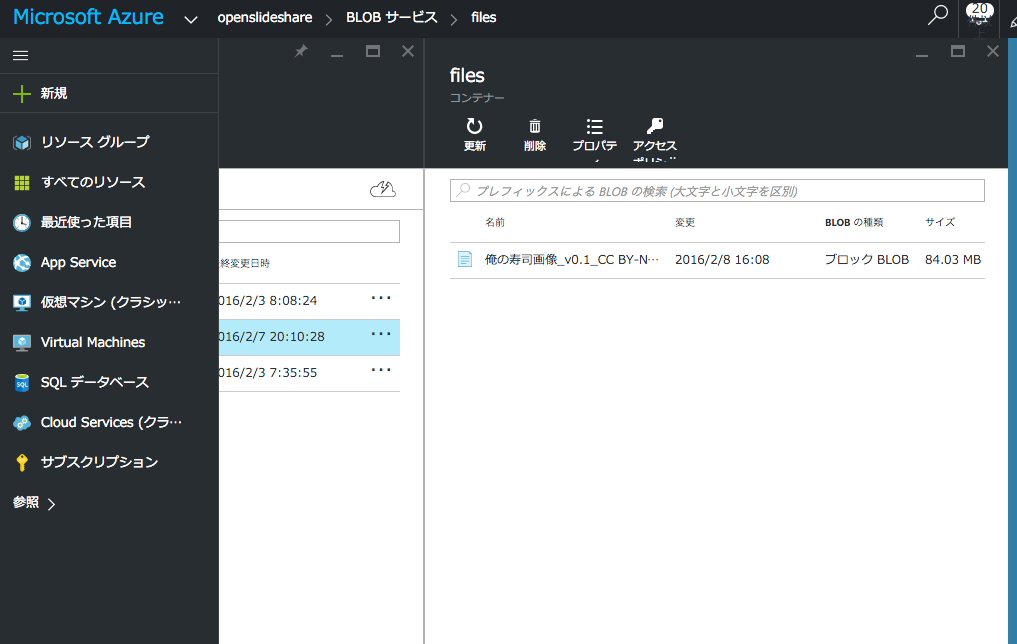
ちなみに実行するとこんな感じですね。

以上、誰得かまったく分からない話でした…
views/form.erb
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
</head>
<body>
<div>
<form id="upload-form" method="post" enctype="multipart/form-data">
<div>
<label class="control-label col-sm-2"><span>File</span></label>
<div>
<input type="file" name="file" id="file" />
</div>
</div>
</div>
<span id="progress">0%</span>
<script type="text/javascript">
function segmentation(arrayBuffer, segmentSize)
{
var segments = [];
var fi = 0;
while(fi * segmentSize < arrayBuffer.byteLength){
segments.push(arrayBuffer.slice(fi * segmentSize, (fi + 1) * segmentSize));
++fi;
}
return segments;
}
$(document).ready(function() {
var send_block_list = function(sas_base_url, block_prefix, block_num) {
var defer = $.Deferred();
var put_to = sas_base_url + '&comp=blocklist';
var body = '<?xml version="1.0" encoding="utf-8"?><BlockList>';
for (var i = 0; i < block_num; i++) {
body += '<Latest>' + base64encode(block_id(block_prefix, i)) + '</Latest>';
}
body += '</BlockList>';
$.ajax({
type: 'PUT',
url: put_to,
headers: {
'x-ms-version': '2015-04-05',
'x-ms-blob-content-type': 'application/octet-stream'
},
data: body,
async: true,
cache: false,
contentType: false,
processData: false
}).done(function(data, textStatus, jqXHR) {
defer.notify().resolve(data);
}).fail(function( jqXHR, textStatus, errorThrown) {
var msg = 'ブロックリストの送信に失敗しました...';
console.log(msg);
defer.reject(msg)
});
return defer.promise();
};
var get_sas_base_url = function(filename) {
var form = new FormData();
form.append('filename', filename);
var defer = $.Deferred();
$.ajax({
url: '/sas',
type: 'POST',
contentType: 'application/octet-stream',
data: form,
async: true,
crossDomain: true,
cache: false,
contentType: false,
processData: false
}).done(function(data) {
data = data.url;
defer.resolve(data);
}).fail(function(jqXHR, textStatus, errorThrown) {
var msg = 'SASのURL取得に失敗しました...';
console.log(msg);
defer.reject(msg)
});
return defer.promise();
};
var send_block = function(sas_base_url, block_prefix, block_index, block) {
var defer = $.Deferred();
var url = sas_base_url + '&comp=block&blockid=' + base64encode(block_id(block_prefix, block_index));
$.ajax({
url: url,
type: 'PUT',
contentType: 'application/octet-stream',
data: block,
async: true,
crossDomain: true,
cache: false,
contentType: false,
processData: false
}).done(function(data, textStatus, jqXHR) {
var msg = 'Azureへのデータ送信に成功しました...';
console.log(msg);
defer.notify().resolve(data);
}).fail(function(jqXHR, textStatus, errorThrown) {
var msg = 'Azureへのデータ送信に失敗しました...';
console.log(msg);
defer.reject(msg)
});
return defer.promise();
};
function block_id(block_prefix, index) {
return block_prefix + ("0000000" + index).substr(-7,7);
}
function base64encode(str) {
return window.btoa(str);
}
$('#file').on("change", function(event) {
var file = this.files[0];
if(file != null) {
console.log("アップロードファイル名は" + file.name + "です...");
} else {
return;
}
event.preventDefault();
var block_prefix = 'BlockId';
var reader = new FileReader();
reader.onload = (function(file) {
return function(evt) {
buffer = reader.result;
var segments = segmentation(buffer, 4 * 1024 * 1024);
$.when(get_sas_base_url(file.name))
.fail(function(msg) {
$("#progress").html(msg);
})
.done(function(url){
var functions = [];
$.each(segments,function(i, val) {
functions.push(send_block(url, block_prefix, i, val));
});
// See http://stackoverflow.com/questions/26066198/jquery-when-progress-for-array-of-deferred-and-or-promise
$.whenWithProgress = function(arrayOfPromises) {
var cntr = 0, defer = $.Deferred();
for (var i = 0; i < arrayOfPromises.length; i++) {
arrayOfPromises[i].done(function() {
defer.notify(++cntr, arrayOfPromises.length);
});
}
jQuery.when.apply(jQuery, arrayOfPromises).done(function() {
defer.resolveWith(null, arguments);
});
return defer.promise();
};
$.whenWithProgress(functions)
.progress(function(cnt, total) {
$("#progress").html(Math.round(cnt * 100 / total) + "%");
})
.fail(function(msg) {
$("#progress").html(msg);
})
.done(function() {
console.log('全てのブロックのアップロード完了...');
$.when(send_block_list(url, block_prefix, segments.length))
.fail(function(msg) {
$("#progress").html(msg);
})
.done(function(){
console.log('ブロックリストの登録完了...');
$("#progress").html('100%');
});
});
});
};
})(file);
reader.onloadstart = function(e) {
$("#progress").html('0%');
};
reader.readAsArrayBuffer(file);
});
});
</script>
</body>
</html>アジャイル開発チーム向けのコーチングや、技術顧問、Scrum Alliance認定スクラムマスター研修などのトレーニングを提供しています。お気軽にご相談ください(初回相談無料)