アジャイル開発チーム向けのコーチングや、技術顧問、Scrum Alliance認定スクラムマスター研修などのトレーニングを提供しています。お気軽にご相談ください(初回相談無料)
Electronでデスクトップアプリを簡単構築
全国5000人のエンジニアをやめて寿司職人になろうと思っているみなさんこんばんは。
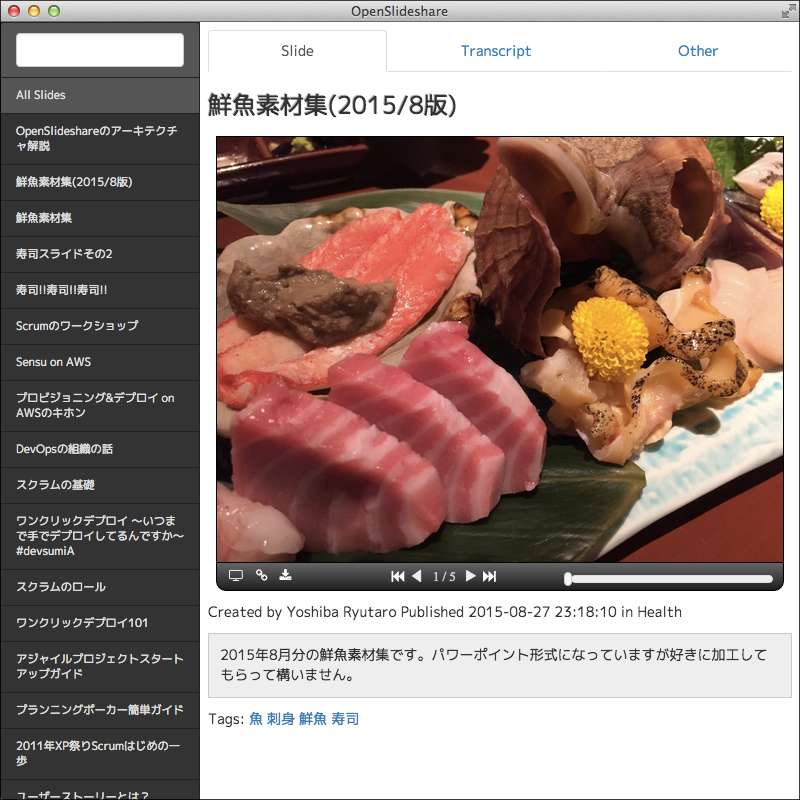
前回までスライド共有用のアプリケーションを趣味(リハビリ)で作っていたのですが、折角なのでデスクトップクライアントも作ってみました。 構築にはElectronを使ったのですが、結構簡単にできたので記録としてまとめておきます。

Electronって何?
- GitHubが開発するクロスプラットフォームで動作するアプリケーションを開発するためのフレームワーク。
- コードの記述はHTML5とNode.js。その範囲であれば既存のWeb開発技術が使いまわせる。例えばjQueryとかAngularなんかを使うのも可能
- Chromeブラウザのオープンソース版のChroniumのエンジンを内蔵
- 例えばAtom・Visual Studio Code・Slackクライアントや、日本だとKobitoあたりがメジャー
作り方
あちこちに記事があがっているのでそれを参考にすれば取りあえず動くところまでは迷うことはまずない。以下ポインター
- Electron(旧atom shell)基礎+入門
- 概要をさくっと抑えたいならまずこれ?
- HTML5でクロスプラットフォームなデスクトップアプリを開発できる「Electron」とは
- 概要や他の類似フレームワークとの違いなど。コードはないので特徴を掴むのに良いかと
- Electronでアプリケーションを作ってみよう
- 鉄板の基礎編。この通りやればとりあえず動くところまで持っていける
- 30分でできる、JavaScript (Electron) でデスクトップアプリを作って配布するまで
- 上のリンクのものより短めだが、本当に30分くらいでいける
- ぼくのかんがえたさいきょうのElectron
- 開発の仕方やパッケージングに関することまで紹介
- ElectronでjQueryがundefinedになる
- ElectronでjQueryを使いたいなら読んでおく
- Saving and Restoring Window State in Electron
- 英語。Windowの位置の保存と復元方法について解説している
- Electron アプリを Travis CI でテストする
- 真面目にやるなら当然テスト自動化してCIで回さないといけない(まだ試してない)
- Electron で Live Dwango Reader(旧 Live Door Reader)クライアントを作ってみる
- キーボードショートカットの実装は参考になりそう。僕はMousetrap使って実装した
- Awesome Electron
- Electronで作られているアプリケーション、ツール、ドキュメントなどへのリンク集。英語だが早めにみておくとよさそう。オープンソースは43個紹介されている(全部がElectronで作られたアプリなわけではない)
- Qiita
- Electronのタグがついた記事。日本語
- Stackoverflow
- Electronのタグがついた記事の人気順。英語
- atom/electron
- 開発レポジトリ。非常に開発が活発でバグもそれなりにあるのでおかしいなと思ったら確認
作ってみての感想
- ソースはここ
- とりあえず動くものを作るのは簡単で、クライアントアプリ経験のない人が新規技術を習得せずに始められる敷居の低さは良い
- ワンソースできちんとMac・Windows・Ubuntu上で動作した。ただChroniumの違いかスクロールバーの見栄えなどに若干バラつきはあった
- 僕は長くDelphiとかVisual Studioとかを使っていたので、やはりそっちが楽だと感じるが、開発環境が小慣れてくると話は違いそう
- ビルドしてできたファイルがでかい。minifyしてから配布する方がよさそう
- 業務アプリのIE対応とか泣けるので、こいつで作って一括配布とかアリな気がする
アジャイル開発チーム向けのコーチングや、技術顧問、Scrum Alliance認定スクラムマスター研修などのトレーニングを提供しています。お気軽にご相談ください(初回相談無料)