Grafana2による簡単ダッシュボード作成
全国1000万人のダッシュボードマニアのみなさんこんにちは。
以前、Grafanaを使ってGraphiteのデータを表示するダッシュボードを作るという記事を書きましたが、2015年4月20日に、Grafana2がリリースされたので、改めて導入手順や変更点そして最新の画面イメージにについて紹介します。
Grafana2系での変更点
- Grafana1系では、実体としては全てクライアントサイドからElasticSearchやその他のデータストアにアクセスしてデータを表示していましたが、Grafana2.x系ではバックエンド側でもアプリケーションを動かすように変更になっている(これによってCORS問題から解放される)
- 新たにログイン機能や、Viewer/Editor/Adminの権限ができた。これによって単にダッシュボードを見るだけの人も定義可能になっている
- ダッシュボードのスナップショットを共有可能になった。すなわちURLを発行してそれを人に渡せば同じダッシュボードが見えるということ
- パネル単位で、時間軸を指定できるようになった。以前はダッシュボード単位での指定だったが、これによって同じメトリクスを時間軸の長さを変えて配置したりもできる
- その他の詳細は公式サイトを参照すると良い
インストール
Grafana1系では自分でアプリケーションをチェックアウトしてNodejsのセットアップなどをする必要がありましたが、Grafana2からはインストーラーが提供されているので非常に簡単にインストールできるようになっています。
ここではAWS上のAmazon Linux環境にインストールします。
依存関係のあるモジュールのインストール
Grafana2はfontconfigに依存しているので、まずパッケージをインストールします。
yum install -y fontconfig
本体のインストールとサービスの有効化
パッケージをダウンロードしてrpmコマンドでインストールし、サービスを有効化します。
wget https://grafanarel.s3.amazonaws.com/builds/grafana-2.0.2-1.x86_64.rpm
rpm -Uvh grafana-2.0.2-1.x86_64.rpm
/sbin/chkconfig --level 2345 grafana-server on
sudo service grafana-server restart
これでとりあえずインストールとサービスの有効化は終わったので、http://このサーバ:3000/にアクセスすれば画面は表示されるはずです(AWSを利用している場合はこのインスタンスのセキュリティグループの設定で3000が許可されている必要があります)。

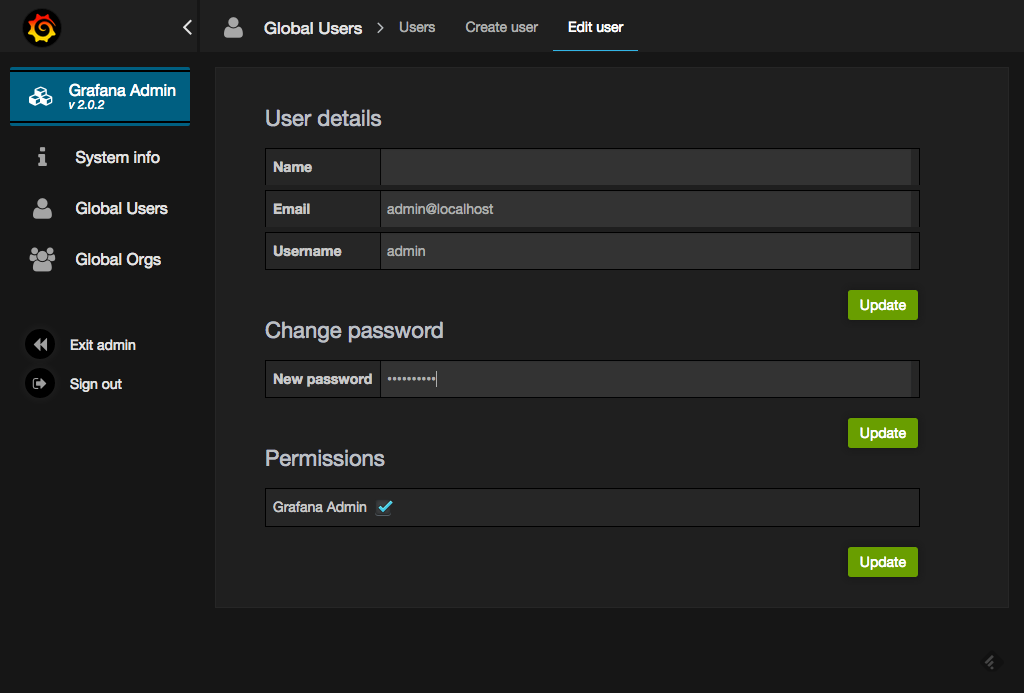
admin / admin でログイン。その後管理画面でパスワードを変更します。

ポート番号の変更
3000番ポートで受けるのも冴えないので、80番ポートで受けるように変更しましょう。 簡単なのはiptablesを使って以下のようにします。
iptables -t nat -A PREROUTING -p tcp --dport 80 -j REDIRECT --to-port 3000
なお、iptablesを弄くるときは、後で悲しい目にあわないように22番ポートにアクセスできることを確認しておいてくださいw。以下のようにすれば明示的にポリシーが追加されます。
iptables -A INPUT -p tcp --dport 22 -j ACCEPT
終わったら以下のようにして設定を書き出して終わりです。
/etc/init.d/iptables save
あとは使ってみる
あとは色々設定して使っていけます。最初にやるのは利用する外部のデータソースの指定です。
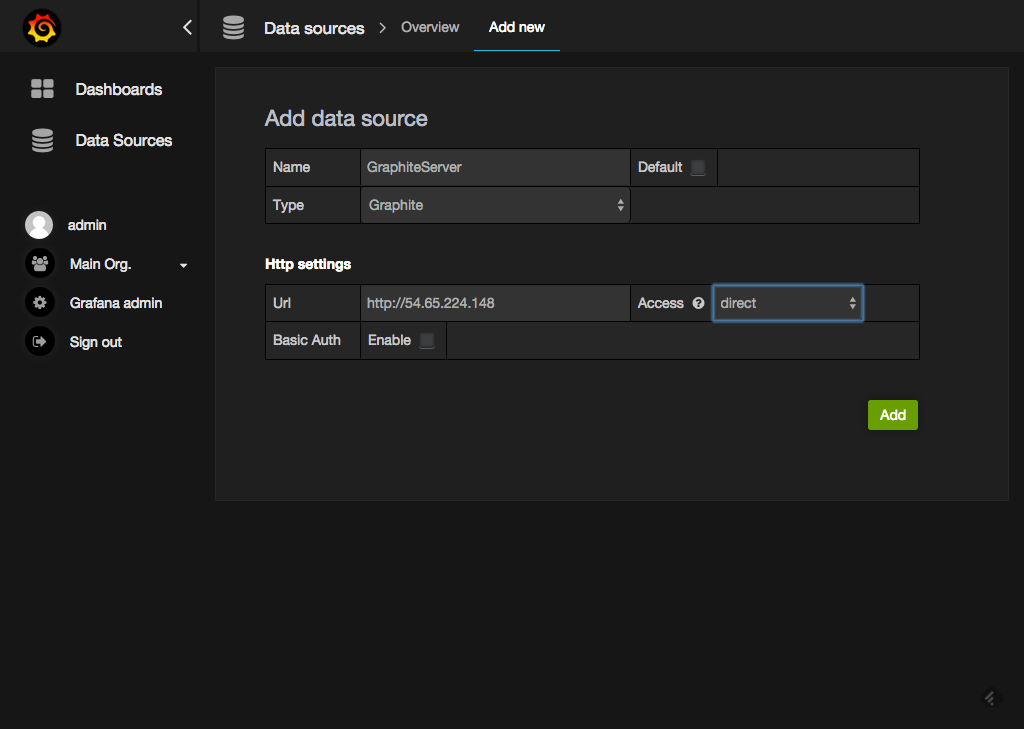
データソースの追加
メニューからData sourcesを選択し、Add Newをクリックして新しいデータソースを追加します。以下の例では既存のGraphiteを指定しています。Graphiteの他にElasticSearchやInfluxDB、OpenTSDBなどをデータソースとして使うことができます。 InfluxDBってなんぞという方は、こちらの資料が神だと思いますのでどうぞ。

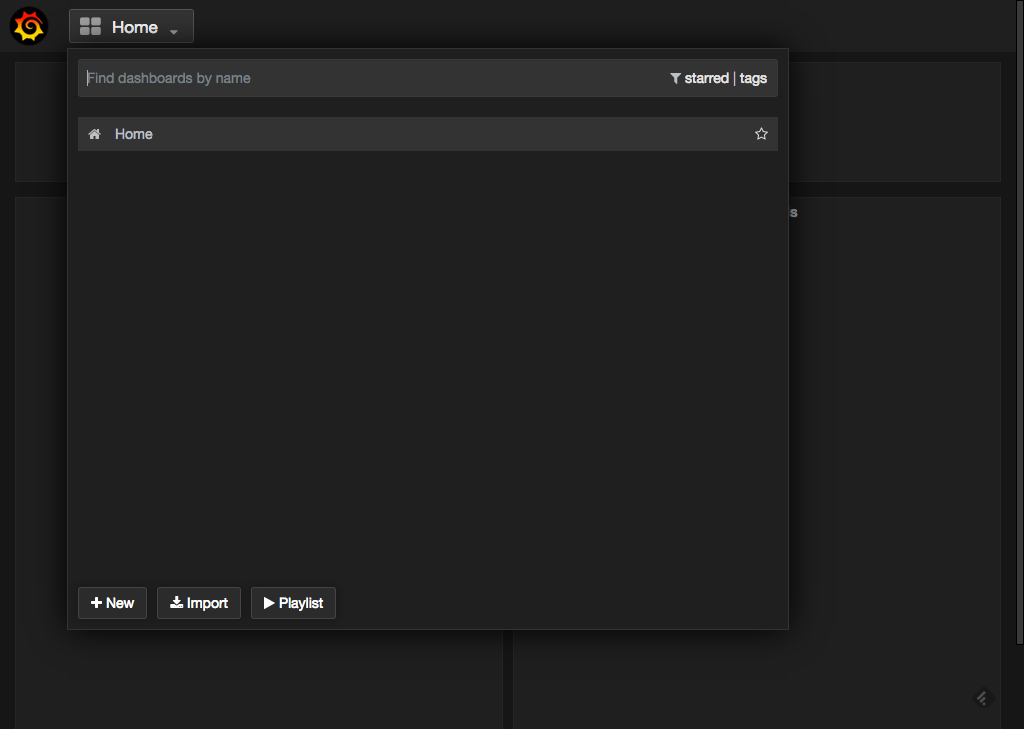
あとはどんどんダッシュボードを作ります。Homeの横の▼をクリックすると以下のような画面が表示されるので+Newを選択します。

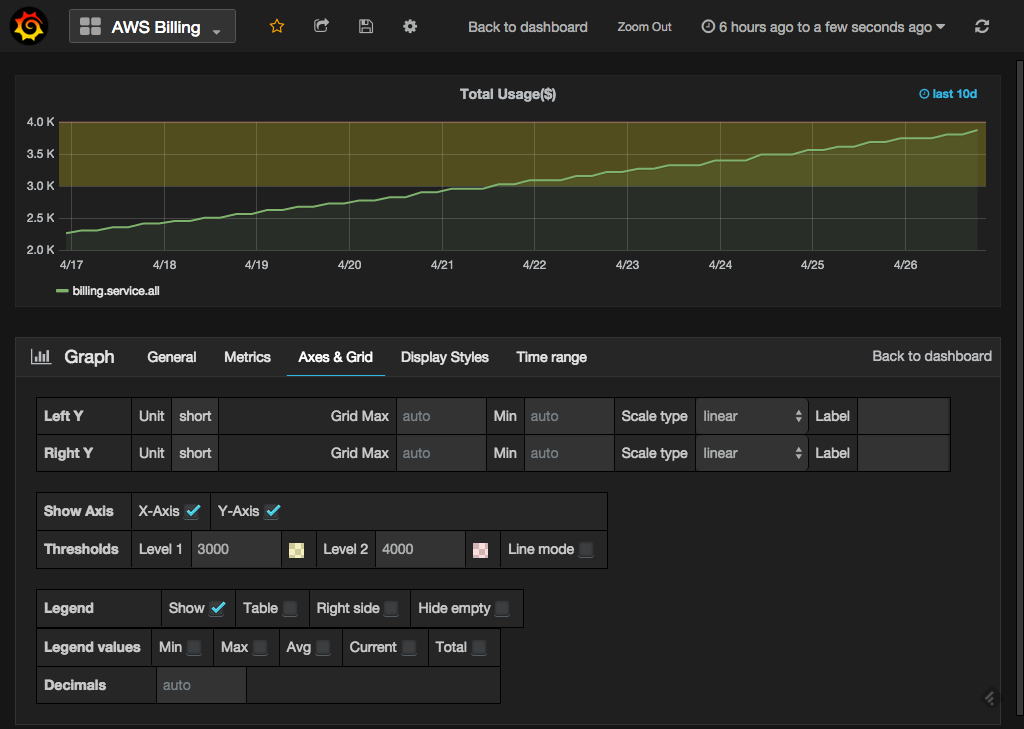
あとは、データソースを選びながら自分でチャートを作っていけばOK。

でき上がりイメージ
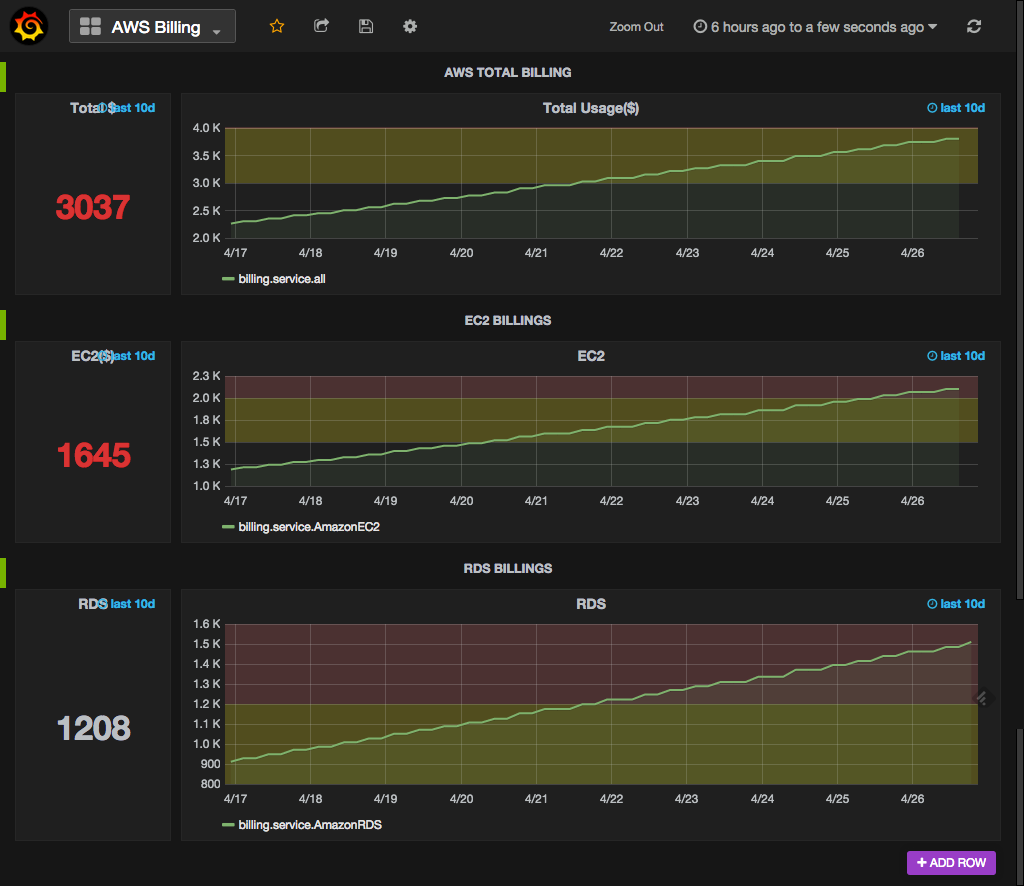
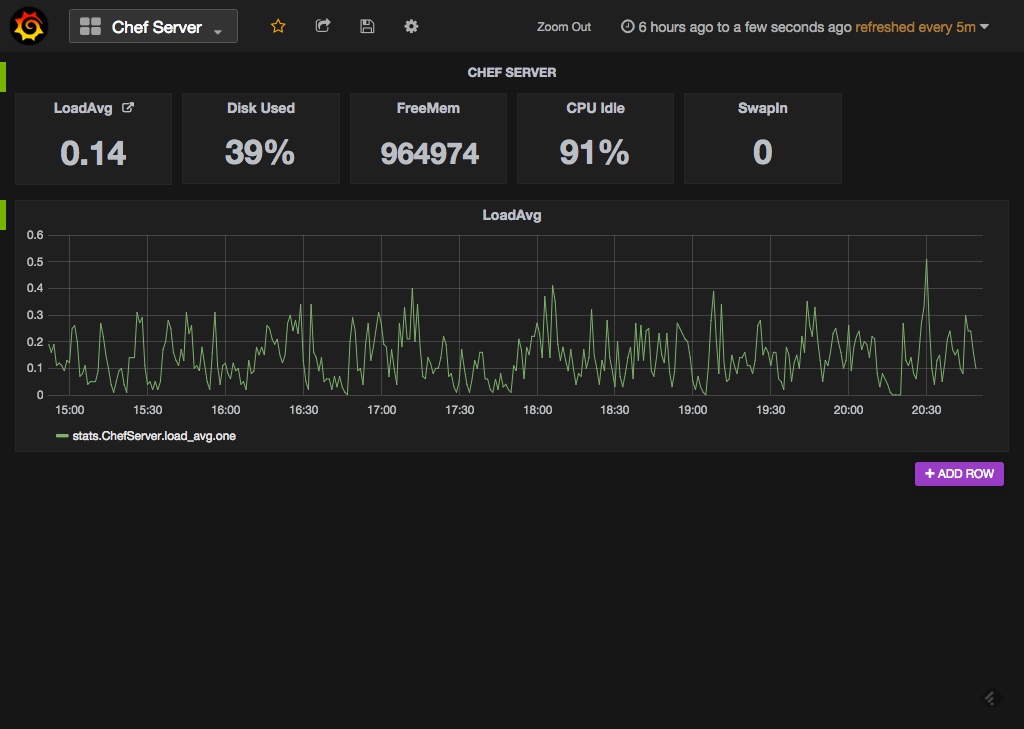
できあがりのイメージはこんな感じになります。
AWSの月額利用金額をグラフにしたもの

Chef Serverのメトリクスだけを表示したもの

なお、新機能のスナップショット共有機能で発行したURLを参考までに貼っておきます。いつアクセスできなくなるかは分かりませんが。。
http://grafana.meguro.ryuzee.com/dashboard/snapshot/4pcf5Bh7XZfoVQfaU0EvDApyCZRv8qb7
それでは楽しい監視ライフを。