Grafanaを使ってGraphiteのデータを表示するダッシュボードを作る
全国1000万人もいない監視マニアのみなさんこんにちは。
Sensuを使ってメトリクスを取得し、Graphiteを使って可視化する、というのが定番のアプローチですが、Graphiteのグラフをいちいち自分で探して見るのも面倒だし、あんまりグラフのデザインもいけてないし、ということで、専用のダッシュボードを作るのが一般的です。
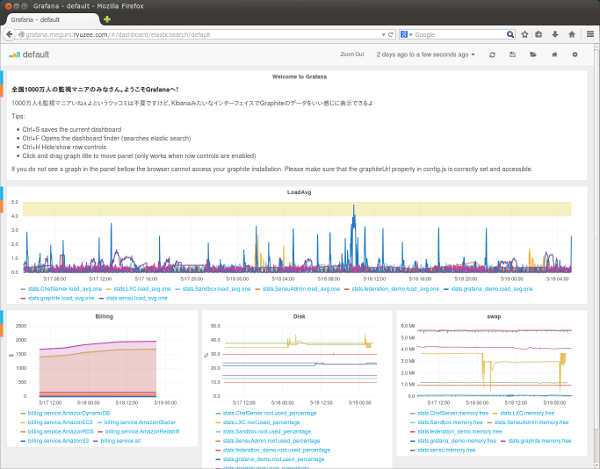
今回はKibanaをベースに作られたGrafanaというダッシュボードツールを利用することにします。こんな感じのグラフがすぐに作れます。

GrafanaもKibanaと同様に、ElasticSearchとJavascriptで作られていますのでセットアップも簡単です。
インストール
前述の通り動作させるのに必要なのは、ElasticSearchと適当なWebサーバです。GrafanaをインストールするサーバとElasticSearchのサーバは同一サーバでなくても構いません。またWebサーバはApacheでもNginxでも好きなものを使ってください。今回はまっさらな環境(AmazonLinux)を用意して、そこにElasticSearchとApacheをインストールし、Grafanaを配置することにします。
ElasticSearchなどのインストール
Chef Solo使ってやるのが簡単だと思います:-) →参考 その場合は、コミュニティクックブックで、JavaおよびElasticSearchのクックブックを使うと良いでしょう。Apache2についてもクックブックがありますがRed Hat系OSでも標準でDebianスタイルの設定ファイルにしてしまったりするので、こちらは自前でクックブックを用意しても良いと思います。
手作業で実施する場合は以下のようにします。
sudo yum install -y java-1.7.0-openjdk
sudo rpm -Uvh https://download.elasticsearch.org/elasticsearch/elasticsearch/elasticsearch-1.1.1.noarch.rpm
sudo /sbin/chkconfig --level 2345 elasticsearch on
sudo /etc/rc.d/init.d/elasticsearch restart
sudo yum install -y httpd
sudo /sbin/chkconfig --level 2345 httpd on
sudo /etc/rc.d/init.d/httpd restartGrafanaのインストール
Grafanaのインストールもかなり簡単です。htmlとJavascriptだけで構成されていますので、適当な場所で
git clone https://github.com/grafana/grafanaすればOKです。もちろんWebサイトとして公開する必要があるので、ドキュメントルート以下の適当な場所に、srcディレクトリをコピーするとか、Apacheのドキュメントルートを変更するとか、
ln -s src /var/www/html/grafanaとかして公開できるようにしてください。
次に設定ファイルを作成します。srcディレクトリの中に、config.sample.jsというファイルがありますので、これをコピーしてconfig.jsを作成し編集します。
編集する箇所は、ファイル冒頭のelasticsearchとgraphiteUrlの箇所ですので適宜修正してください。値をハードコーディングして構いません。注意点としては
- これらはいずれもアクセスしているブラウザから見た接続先になる。したがってブラウザが解決できないアドレスは書かない
- Grafanaをインターネットに晒す場合は、Elasticsearchの認証に注意が必要。アクセス元の制御とかしないと、絶賛Elasticsearchが大開放状態になる。
- 簡単にやるのであれば、ApacheやNginxでリバースプロキシを設定して、Elasticsearchも80番ポートで受けるなどしつつ、Webサイト全体にベーシック認証かけると楽
/**
* elasticsearch url:
* For Basic authentication use: http://username:password@domain.com:9200
*/
elasticsearch: "http://"+window.location.hostname+":9200",
/**
* graphite-web url:
* For Basic authentication use: http://username:password@domain.com
* Basic authentication requires special HTTP headers to be configured
* in nginx or apache for cross origin domain sharing to work (CORS).
* Check install documentation on github
*/
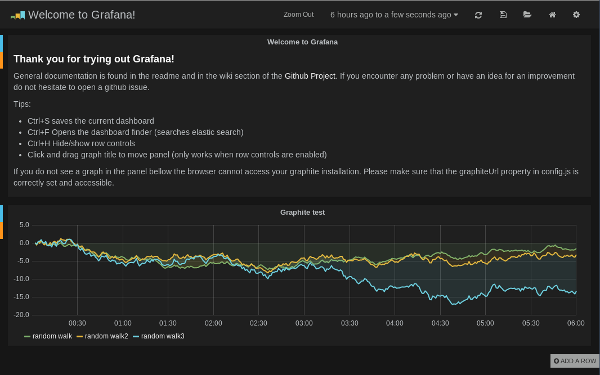
graphiteUrl: "http://"+window.location.hostname+":8080",ここまでで設定は終わったので、ブラウザでアクセスしてみてください。以下のような画面が表示されればインストールは無事に完了しています。

Grafanaの設定
ここから先はあとは自分好みのダッシュボードを作っていく作業になります。 Grafanaで用意しているパネルの種類は2種類で、テキスト表示用のパネルとGraphiteのグラフ表示用のパネルです。 これらをRowを追加し、その中に配置していく形になります。
- Rowを追加するには、ページ最下部右にある「ADD A ROW」をクリックします。ここでRowの高さや、上から何番目に表示するのか、ROWの名前、タグ、更新間隔などさまざまな設定を行います。
- Rowを作成すると、ページ右側に水色とオレンジ色のバーと+ボタンが表示されるので、+ボタンをクリックしてパネル(いわゆる表示用の部品)を配置していきます。この時、パネルの種類や横幅(1〜12まで選択可能)、パネルのタイトルを指定します。
- パネルができたら、グラフのタイトルをクリックし、Editを押し、グラフの設定に入ります。Add queryボタンをクリックして表示したいメトリクスを追加していきます。
- グラフの表示については、例えば線の太さを変えたり、閾値の設定を2種類行うことができたりなどさまざまな設定が可能ですので、グラフの種類に応じて見やすいものを選択すると良いでしょう。
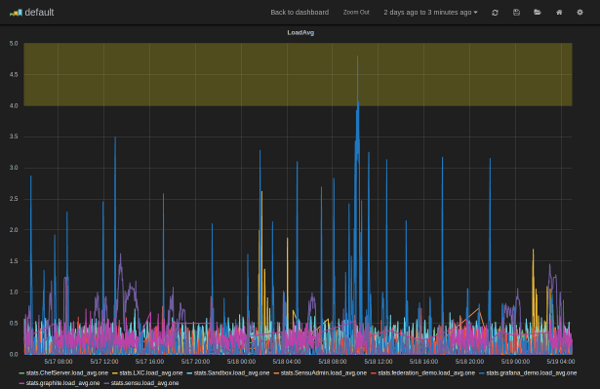
下の例は、複数サーバのロードアベレージを折れ線グラフで表示し、かつロードアベレージ4以上の背景を黄色にしたものです。これをダッシュボードで表示しておけば注意すべき数字が発生しているかどうかすぐに分かるようになります。

では、楽しい監視ライフをお過ごしください!